
티스토리는 네이버 블로그와 다르게
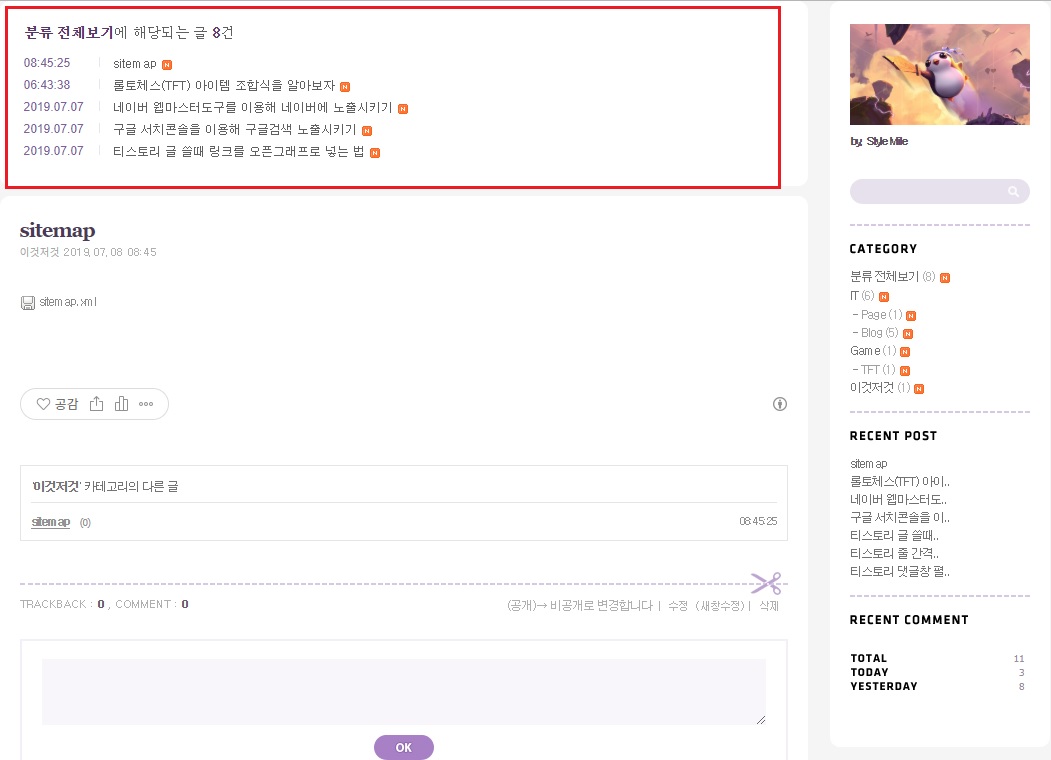
글목록이 뜨더라도
다음 글 목록을 보여주는
페이지를 찾으려면
머나먼 길을 떠나야 한다..

바로 이렇게
최하단까지 스크롤을 내려야만
다음 페이지로 넘어가서
글을 볼 수 있는데
이게 또 글목록을 보려면
다시 위로 올라가서 훑어보고
찾는글이 없으면
또 스크롤을 맨 아래까지 내려서
다시 페이지를 넘겨야 한다
왜이렇게 불편한거지?
저 페이징 기능을
글 목록 바로 아래 위치시킨다면
참 편할텐데..
티스토리는 사이트 스킨을
이용자가 임의로 편집할 수 있는 만큼
페이징 기능을 상단으로 올려보자

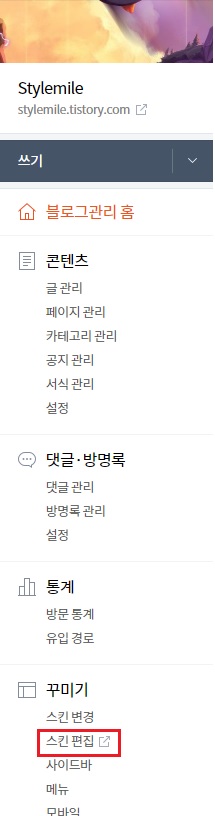
관리자 - 스킨 편집 탭으로 들어가서
HTML 편집 화면으로 가자

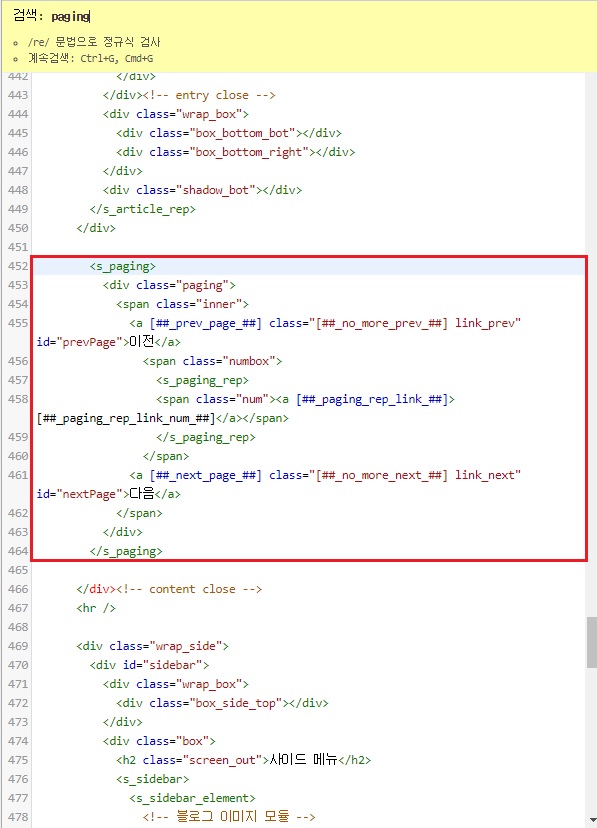
HTML 편집화면에 들어오면
흰 부분 아무데나 클릭해서
ctrl+f로 paging을 검색해
빨간 네모부분을 찾은 후
빨간네모 표시한
<s_paging>부터
</s_paging>까지
전부 복사해버리고
나중에 지워버릴 예정이지만
혹시 모르니 복사한 부분을
그대로 남겨두고 위로 올라가자

위로 올라가면 </s_list>가 있는데
바로 이게 우리가 보는 글 목록이다.
</s_list>의 아래에 아까 복사한
<s_paging>이하 항목을
붙여넣기 해주자.
그리고 나서는 아까 남겨두었던
복사했던 항목들을
아래로 내려가서 다시 지워줘야한다.
지우고 나서 새로고침을 눌러보면

페이징이 글 목록 바로 아래에 떠있는걸 확인할 수 있다.
여기까지 했으면 페이징기능을
상단의 글목록 아래에 뜨게하는 작업을
완료한 것이다.
이제 편집을 끝내고 적용을 누르면
내 블로그에서 페이징기능을
상단 글목록 아래에서
바로바로 사용가능하다.
+
내 경우는 스킨의 흰부분과 회색부분이
위아래 대칭을 이루지 않아 어색하다.
페이징기능 위아래를 맞추기위해
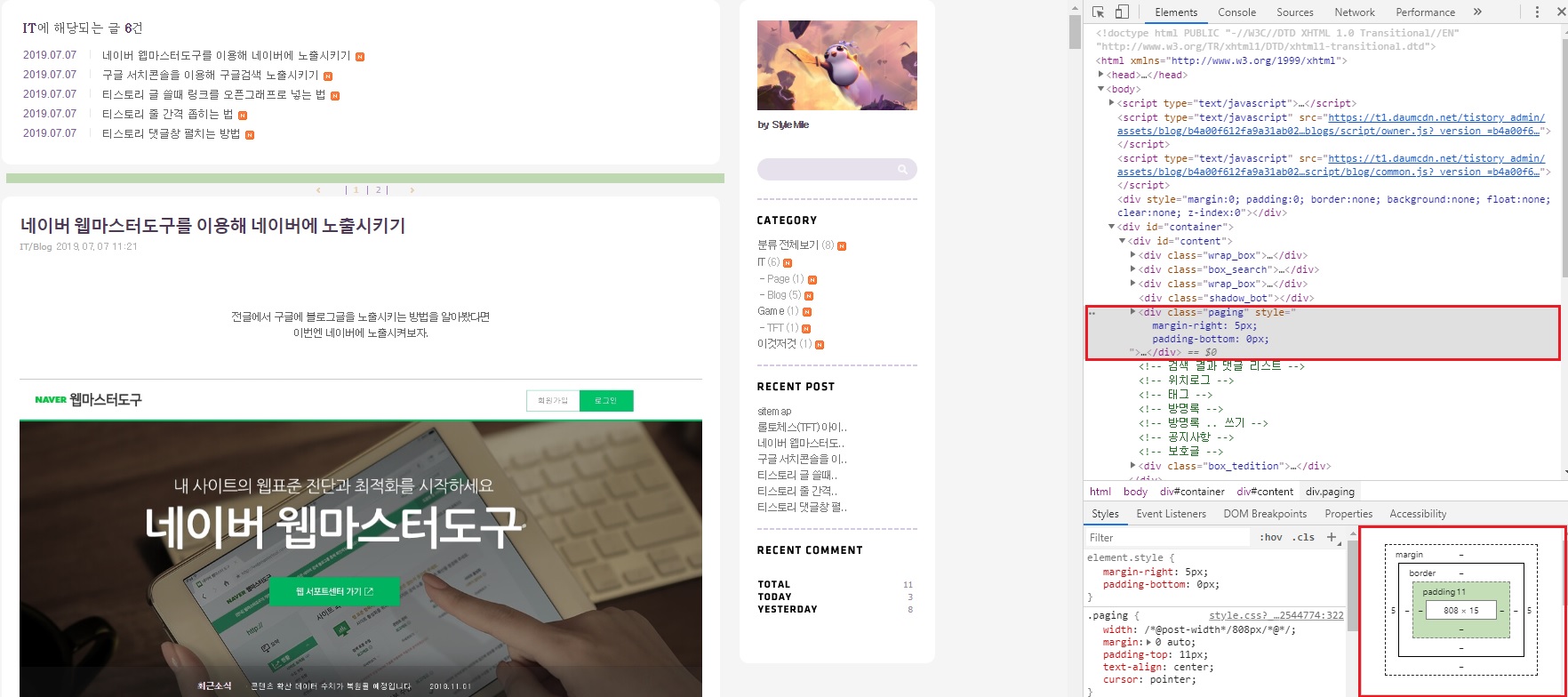
추가 작업을 할 생각으로 f12를 눌러보면

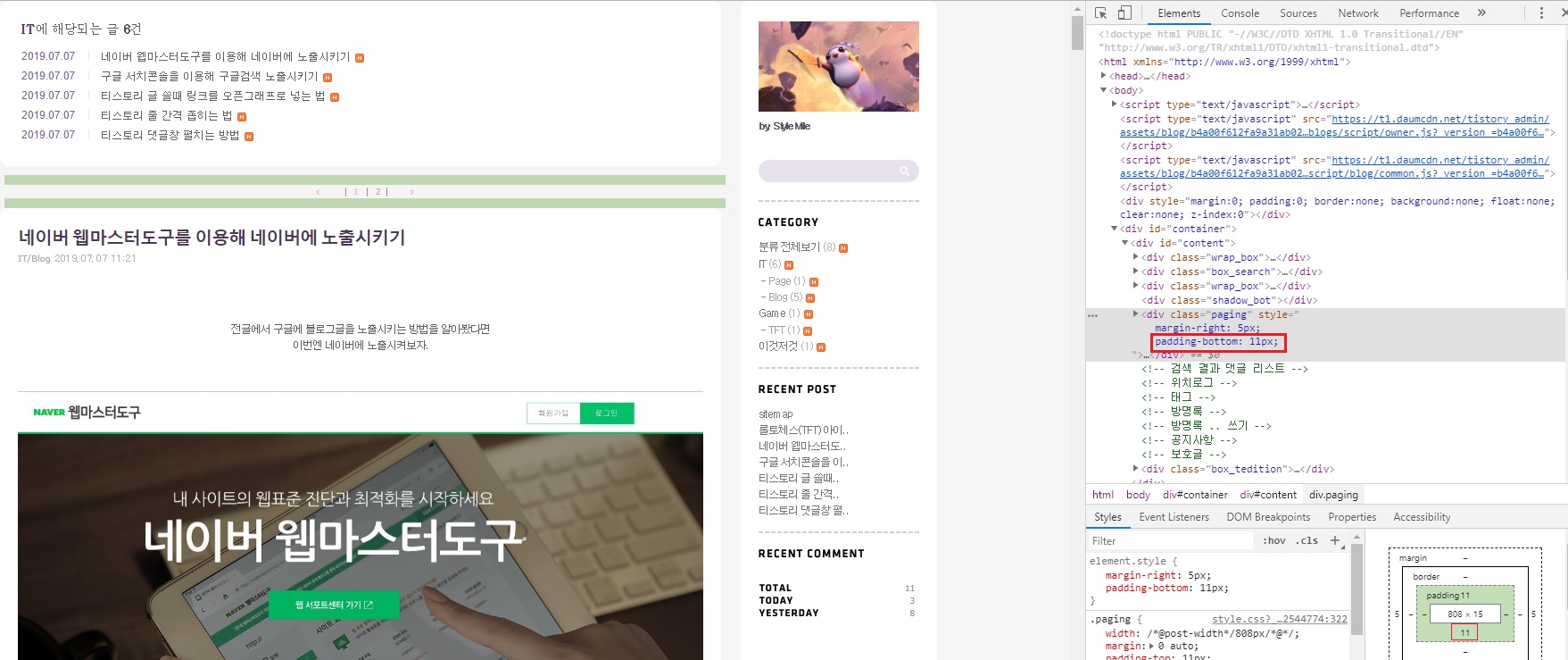
이렇게 복잡한 html 정보탭이 나오는데
body - container - content - paging에 가면
페이징 버튼에 대한 웹디자인 수정 미리보기가 가능하다.

오른쪽 하단에 보면
네모네모 박스들이 있는데
이게 뭐냐면 저 초록색 마우스에 표시된 영역이
왼쪽 페이지에 동일하게 나타나고
그곳에 숫자를 넣으면 왼쪽 페이지에서도
디자인이 수정된다는 얘기다.
나의 경우는 초록색 padding이라고 되어있는 부분에
아래쪽을 늘려줘서 왼쪽화면 페이징버튼의 위아래를 맞춰줘야 하는데
초록색 네모박스 아래에 위쪽 길이와 같은
11px를 입력하면 된다.
다만 f12를 눌러 나온페이지는
단순한 미리보기에 불과하고
저 정보들을 바탕으로 관리자
css편집기에 들어가서
직접 수정을 해야한다.

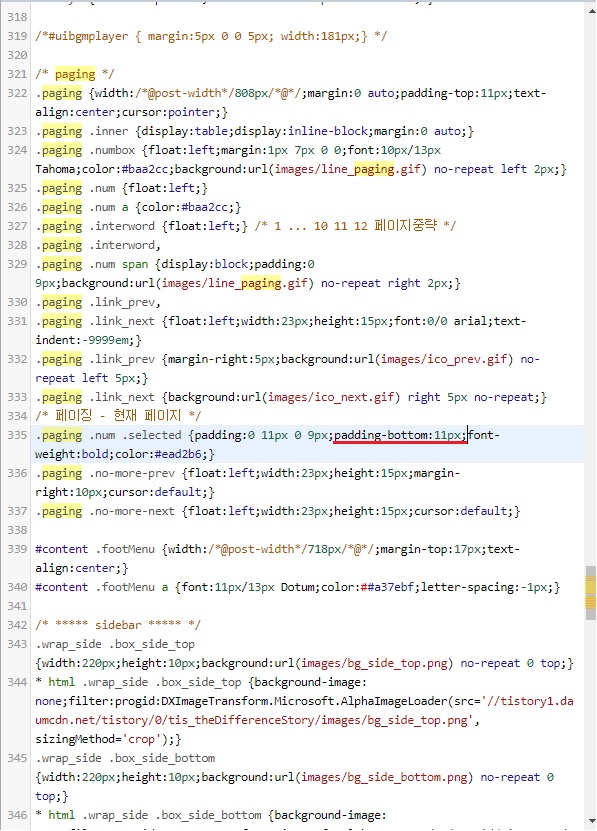
html편집을 누르고 css항목으로 들어가서
ctrl+f로 paging을 검색하면
paging num selected가 나오는데
바로 저게 내가 수정할 항목이 되시겠다.
padding 0 11px 0 9px ;
바로 뒷부분에 padding-bottom:11px ;
를 넣어주면 페이징 하단에 여백이
11px생긴다는 의미이고
새로고침을 눌러 변경을 확인하고 적용하면 된다.

추가적으로 완벽한 대칭을 만들기 위해
저 주황색 여백을 없애야 하는데
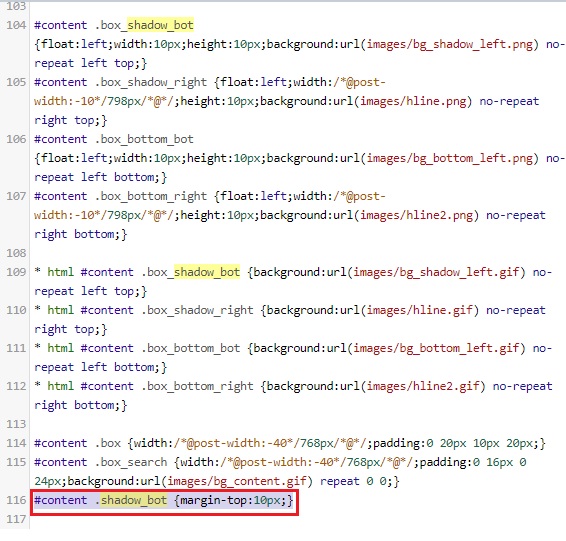
f12를 눌러 확인해보면 content에 있는
shadow_bot이라는 항목이다.

css 편집기로 다시 들어가
shadow_bot을 검색해서
margin-top 10px로 되어있는
shadow_bot을 제거하면 끝이난다.

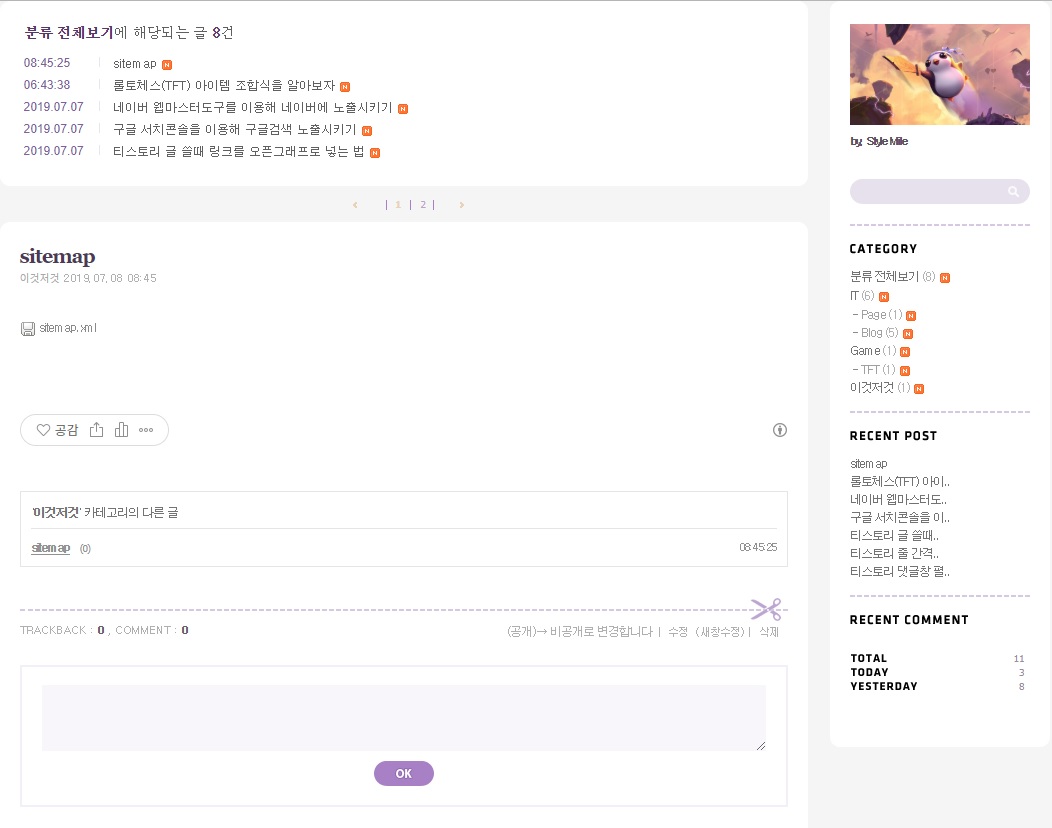
완전히 깔끔해져 버린 글목록과 페이징!!!
고생한 보람이 있는것같다
여담으로 솔직히 처음 html 편집으로
스킨편집을 해야 할 때 너무 막막해서
다른 블로그도 찾아보고 했는데
정말 머리가 너무 아프더라.
지금이야 나름 뭐가뭔지 익숙하지만
티스토리를 하려면 어느정도 저런 기능에대한
이해가 요구되는게 사실이다.
html과 웹디자인은
하나도 모르는
네이버 블로그 글 몇개 써본게
블로깅의 전부였던
블로그 갓난아기 상태였던 나라서
처음 스킨편집부터 포스팅하면 좋았겠지만
그땐 멘탈 유지하기도 벅차서
캡쳐에 편집할 정신이 없었다.
스킨편집에 대한 포스팅은
아주 나중에나...
'IT > How to Tistory' 카테고리의 다른 글
| 새로 만든 블로그: 네이버 웹마스터도구 수집보류 해결법 (0) | 2019.07.10 |
|---|---|
| 네이버 웹마스터도구 : rss와 사이트맵 등록하기 (0) | 2019.07.10 |
| 네이버 웹마스터도구를 이용해 네이버에 노출시키기 (0) | 2019.07.07 |
| 구글 서치콘솔을 이용해 구글검색 노출시키기 (0) | 2019.07.07 |
| 티스토리 글 쓸때 링크를 오픈그래프로 넣는 법 (1) | 2019.07.07 |
댓글