구글 애드센스를 신청해보자
애드고시라는 구글 애드센스 가입신청 애드센스 가입통과가 되면 블로그에 광고를 게재해 수익을 올릴 수 있다 관리자 - 플러그 인 - 구글 애드센스(PC) - 애드센스 바로가기를 누르면 백인아줌마가 열정을 수익..
stylemile.tistory.com
애드센스를 신청 한 후
심사를 거쳐 광고를 게재할 수 있도록 통과가 되면
바로 광고를 구글이 올려주는게 아니라
직접 html에 태그도 붙여넣고
애드센스에서 광고양식도 만들어야 해서
나름 귀찮은 설정과정이 필요하다

애드센스 심사가 승인이 되면
이메일이 오는데
자동광고를 등록하라고 한다

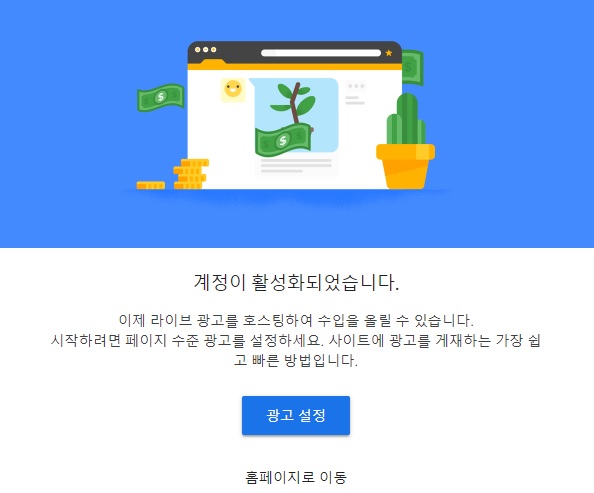
시작하기 버튼을 눌러 애드센스로 들어가면
계정이 활성화되었다고 뜨는데
광고 설정버튼을 눌러 애드센스로 들어가 보자

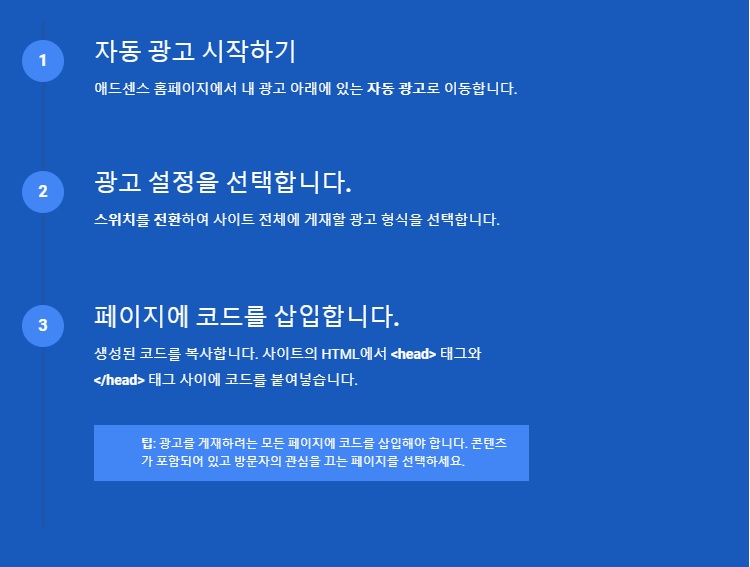
좌측 메뉴의 광고 - 자동 광고 탭으로 들어가
광고 자동 생성을 누르는게 첫번째 단계이다
시작하기 버튼을 눌러 넘어가자

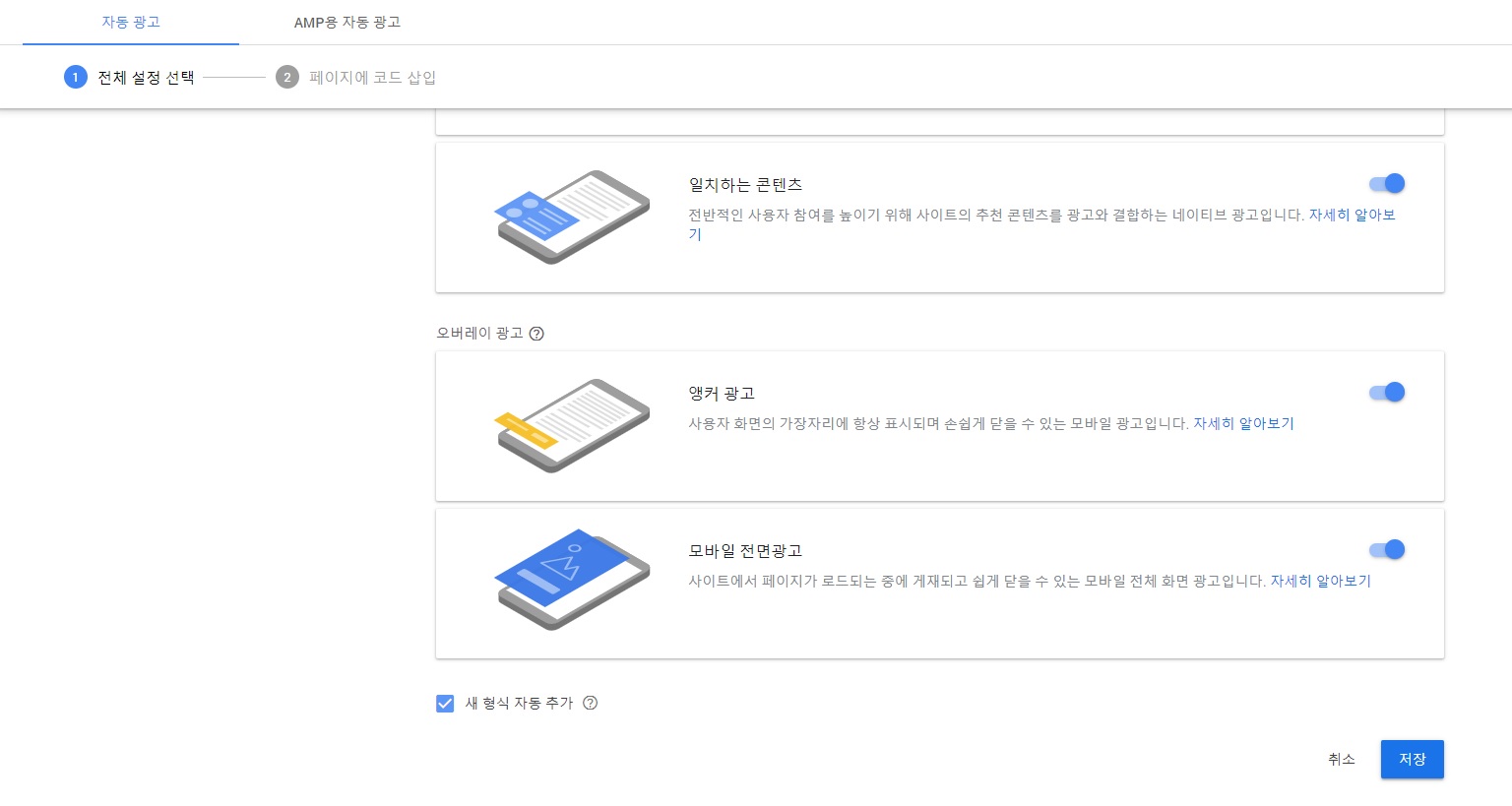
구글에서 이런저런 서비스를 자동으로
제공해 준다는데 뭐 일단 광고를 내가 직접할것도 아니고
글만 쓸테니 구글님이 알아서 해주십쇼
전부 파란불이 들어오도록 체크를 해 준다

다음 페이지로 넘어가면
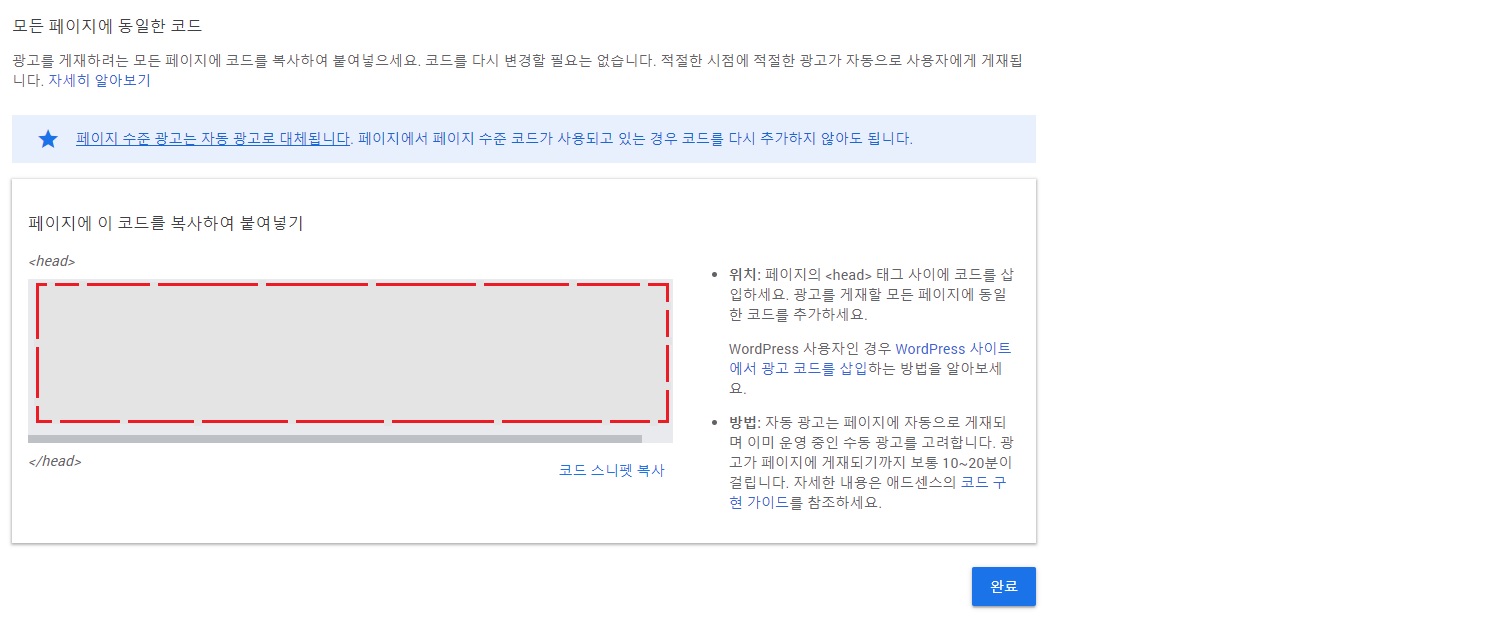
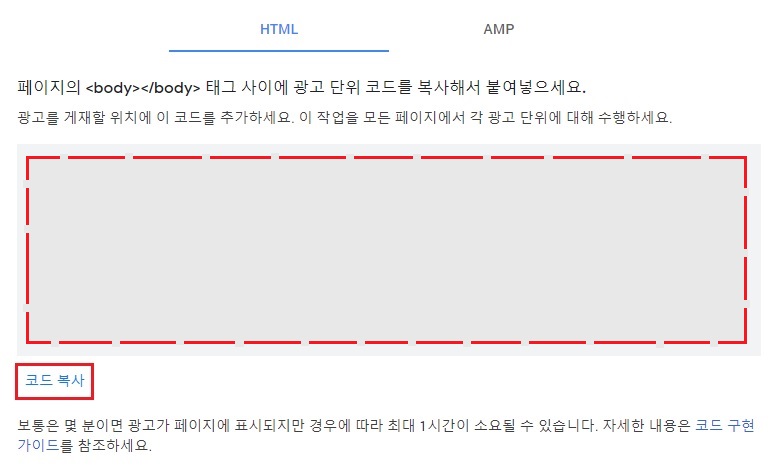
예전글에서도 지겹게 보던 메타코드 비스무리한
코드 뭉텅이가 있는데
역시 저것도 복사해서 HTML 편집기의
헤드와 슬래쉬헤드
<head> ~ </head>
사이에 끼워 넣어줘야 한다

티스토리의 관리자 - 스킨편집으로 들어가
HTML 편집탭에서 헤드헤드사이에 복사한 코드를 붙여넣어주자

붙여넣고 완료를 누르면
자동 광고설정이 완료되어
구글에서 내 페이지에 자동으로 광고를 올려준다!
그럼 이게 끝이냐?
이걸로 끝나면 세상편하겠지만
추가설정을 해 줘서 광고를 어디에 어떻게 띄울건지도
직접 설정해줘야 한다

관리자(Q) - 플러그인 - 구글 애드센스(PC)로 들어가보자

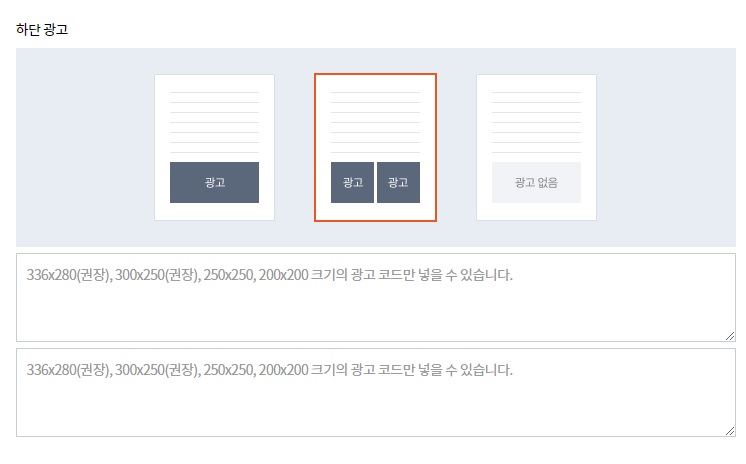
상단광고와 하단광고 모두 원하는 배치를 선택하면 되는데
나같은 경우는 상단 길쭉한 가로배너와
하단 사각형 2개광고를 집어넣어 보겠다
사진에 보이는 빈칸에 728x90(권장) 크기의 광고 코드를 넣으라는데
광고 코드는 애드센스에 가서 설정해 주면 된다

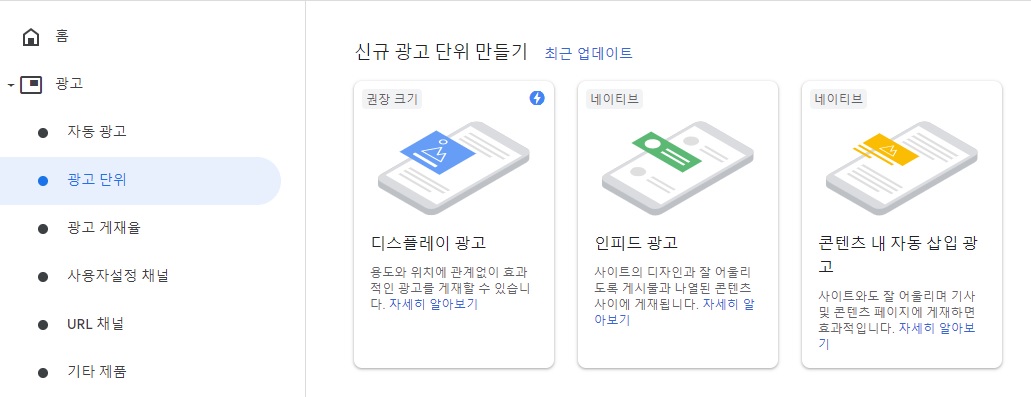
애드센스 홈페이지의 광고 - 광고단위 탭으로 간 후
디스플레이 광고를 클릭하자

오른쪽에는 이렇게 광고 크기를 설정할 수 있는데
상단에 붙을 광고는 너비 728 높이 90으로
하단에 붙을 광고는 너비 336 높이 280으로 쓴 후
광고 크기 아래쪽 반응형/고정중 고정을 선택해준다
처음에 반응형 광고로 만들어다가 링크를 붙여넣었는데
반응형은 못쓴다고 하더라
알아보니 반응형 광고태그를 붙여넣는건
따로 플러그인에서 애드센스(반응형)에다가 해 줘야 되는것 같다

왼쪽에 미리보기로 뜨는 광고들

광고설정을 완료하면 바로 코드가 뜨는데
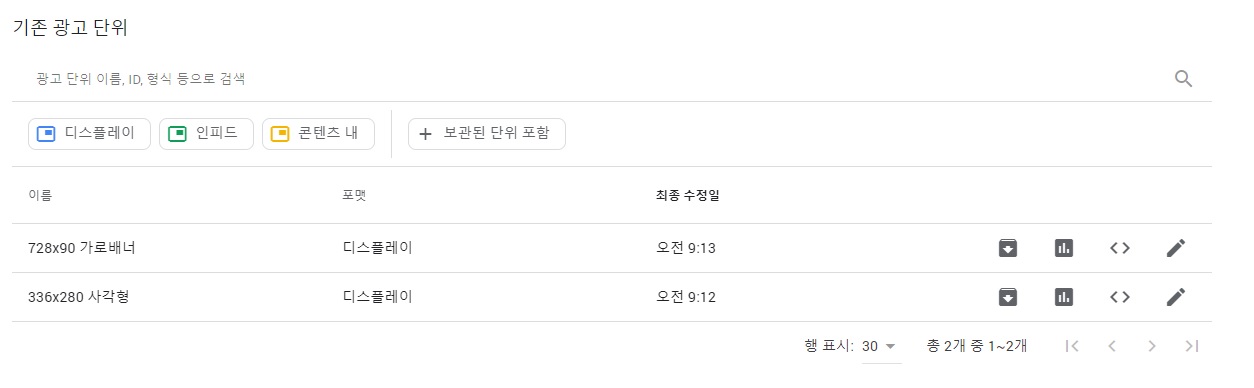
실수로 페이지에서 벗어나더라도 광고단위 탭에
이렇게 저장이 된다
후에 다시 <> 표시버튼의
코드 가져오기 버튼을 누르면 다음과 같은 화면이 뜬다

설정을 완료하거나
<>버튼을 눌러 코드를 가져오면 광고 코드가 뜨는데
하단에 붙일 336x280 사각형 광고의 코드라면 복사하여

앞서 봤던 플러그인의 광고설정에다가 코드를 붙여넣어주면 된다
상단도 마찬가지로 728x90 광고단위의 코드를 복사해서
상단광고의 코드넣는 칸에 복붙하면 됨
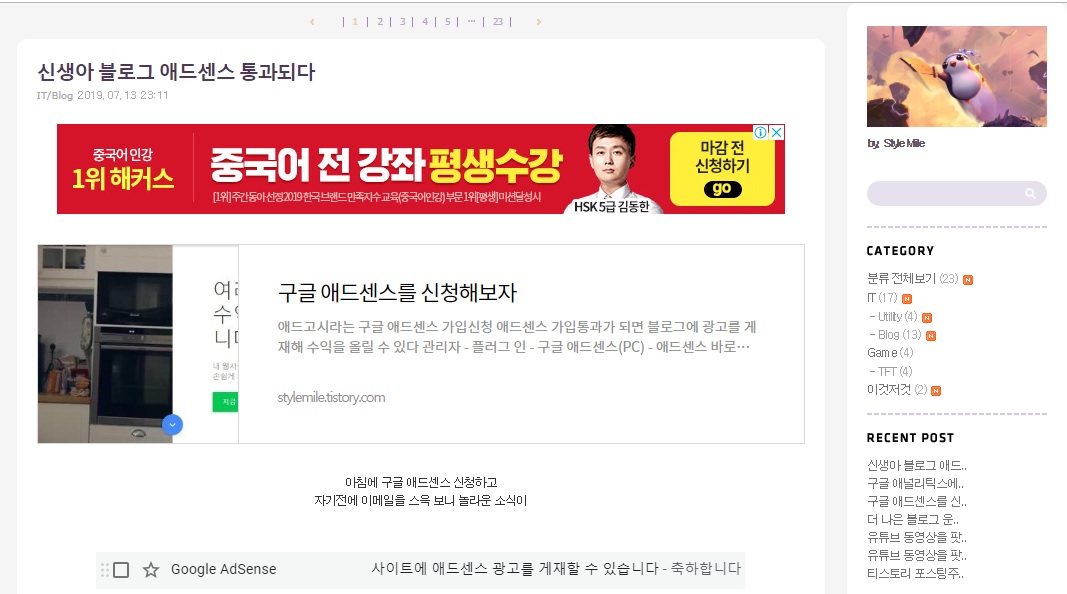
이렇게 하고 변경사항을 저장한 뒤 시간이 지나면

상단 728x90 가로배너

하단 336x280 사각형 광고 2개가
잘 배치된걸 볼수 있다
'IT > How to AdSense' 카테고리의 다른 글
| 애드센스 광고배치 (3) : 티스토리 글 목록에 광고 넣는 방법 (0) | 2019.07.16 |
|---|---|
| 애드센스 광고배치 (2) : 티스토리 사이드 바에 광고 넣는 방법 (1) | 2019.07.16 |
| 애드센스 광고배치 (1) : 티스토리에 광고를 더 많이 넣는 방법 (0) | 2019.07.15 |
| 신생아 블로그 애드센스 통과되다 (0) | 2019.07.13 |
| 구글 애드센스를 신청해보자 (0) | 2019.07.13 |
댓글