반응형
우측 사이드바 메뉴에 광고는
따로 HTML을 통해 수동배치 할 필요없이
플러그인을 이용해 간단하게
구글 애드센스 광고를 넣을 수 있다

먼저 애드센스 홈에서 광고 단위를
새로 만들어야 하므로 디스플레이 광고를 클릭하자

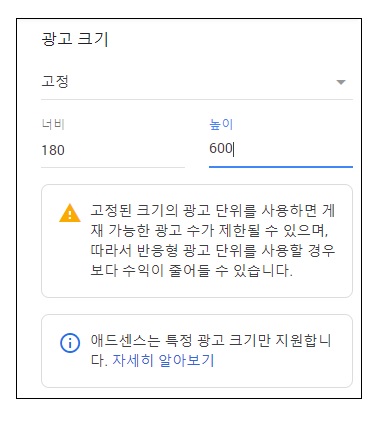
사이드바에 들어갈 세로배너를 만들 예정이므로
양식은 고정, 너비는 180 높이는 600짜리규격으로 만들어주자
왜 180 인가요 하필??
구글 광고의 세로배너 권장 사이즈는 160x600이지만
나는 가운데 정렬 중독자라
그렇게하면 가운데 정렬이 사이드바에서 안되더라

스킨마다 아마 사이드바의 너비가 다 다를건데
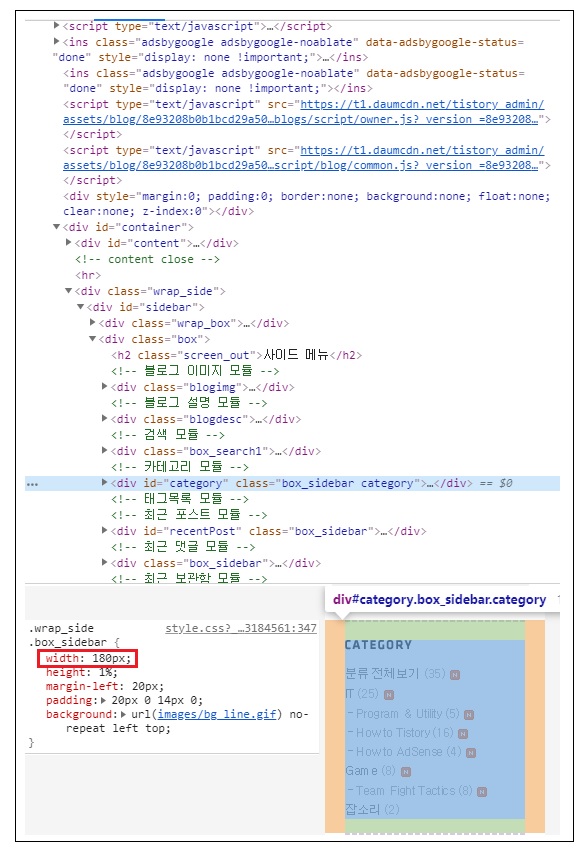
자기 스킨의 사이드바 너비를 재어 가운데로 딱 정렬시키고 싶다면?
블로그 홈에서 F12탭을 열고
사이드바 항목의 메뉴들에 커서를 대어
좌측하단에서 width 항목을 통해 너비를 알 수 있으니
파란부분에 딱 알맞는 너비를 광고단위로 만들자

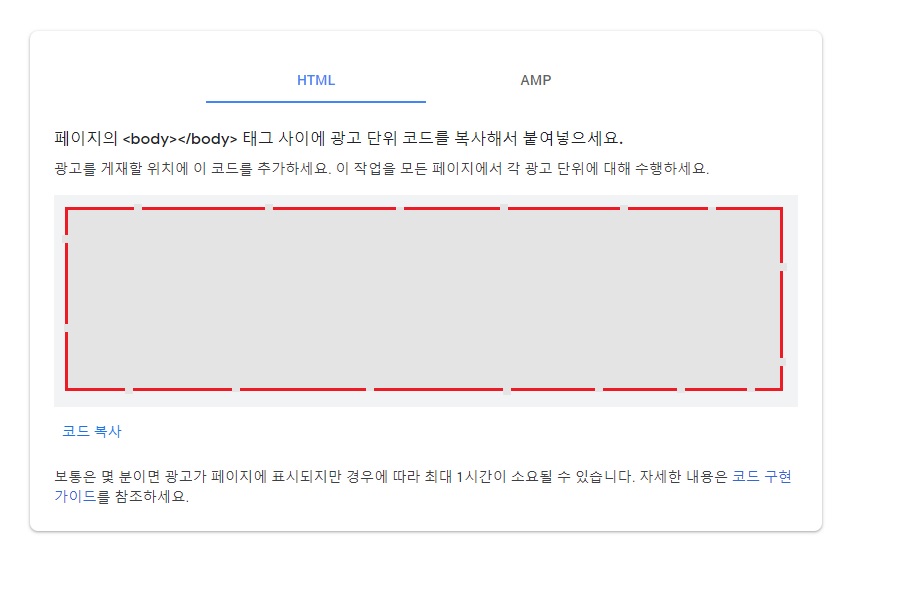
180x600 광고단위를 생성하면
코드가 나오는데 복사를 해 두자

관리자 탭(Q)에 들어가
플러그인의 배너 출력을 활성화 시켜주자

꾸미기 - 사이드바 메뉴의
HTML 배너출력을 클릭하고 HTML소스에
아까 복사해뒀던 180x600 세로배너 광고 코드를 넣어준 다음
확인을 눌러주자

사이드 메뉴의 최 하단에 세로배너를 넣을것이기 때문에
맨 아래로 배너를 내려준 다음 변경사항을 저장하면

사이드바 하단에 광고가 잘 배치된걸 확인할 수 있다
끘!
반응형
'IT > How to AdSense' 카테고리의 다른 글
| 애드센스 광고배치 (4) : 좌측 여백에 큰 광고 넣는 법 (0) | 2019.07.17 |
|---|---|
| 애드센스 광고배치 (3) : 티스토리 글 목록에 광고 넣는 방법 (0) | 2019.07.16 |
| 애드센스 광고배치 (1) : 티스토리에 광고를 더 많이 넣는 방법 (0) | 2019.07.15 |
| 티스토리에 애드센스를 적용해보자 (0) | 2019.07.14 |
| 신생아 블로그 애드센스 통과되다 (0) | 2019.07.13 |
댓글