티스토리에 애드센스를 적용해보자
구글 애드센스를 신청해보자 애드고시라는 구글 애드센스 가입신청 애드센스 가입통과가 되면 블로그에 광고를 게재해 수익을 올릴 수 있다 관리자 - 플러그 인 - 구글 애드센스(PC) - 애드센스 바로가기를 누르면..
stylemile.tistory.com
애드센스를 통해 티스토리에 광고를 넣으면
방문자가 클릭하는 광고를 통해 블로거는 수익을 얻을수 있는데
단순히 플러그인에서 구글 애드센스(PC)탭을 통해
코드를 입력하는 방법보다
html 편집을 이용한 광고배치로 블로그 이용자들에게
더 많은 광고를 노출시켜 클릭을 유도할 수 있다
수익을 더 올리고싶은 티스토리 블로거라면 한번 따라해보자

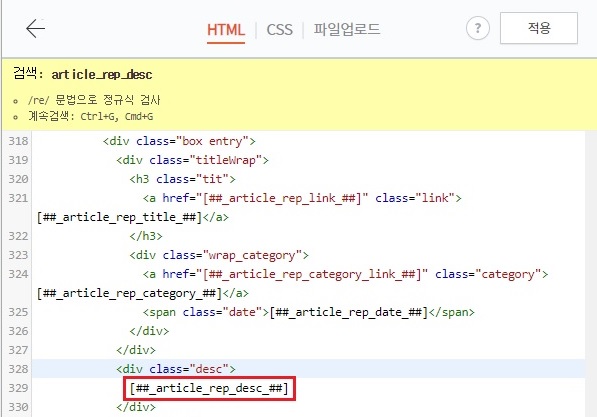
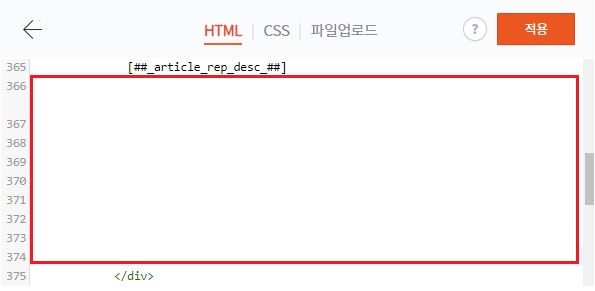
관리자 스킨편집의 HTML 편집으로 들어가
Ctrl + F 로 검색기를 띄워 article_rep_desc를 검색해
빨간네모친 부분을 찾아내자
바로 저 article_rep_desc의
위에 광고태그를 넣어주면 본문 상단에
아래에 광고태그를 넣어주면 본문 하단에
광고가 배치되는것이고 갯수의 제한은 없는것으로 알고있다

article_rep_desc를 찾아냈으면
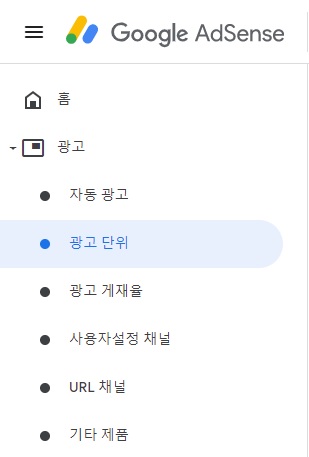
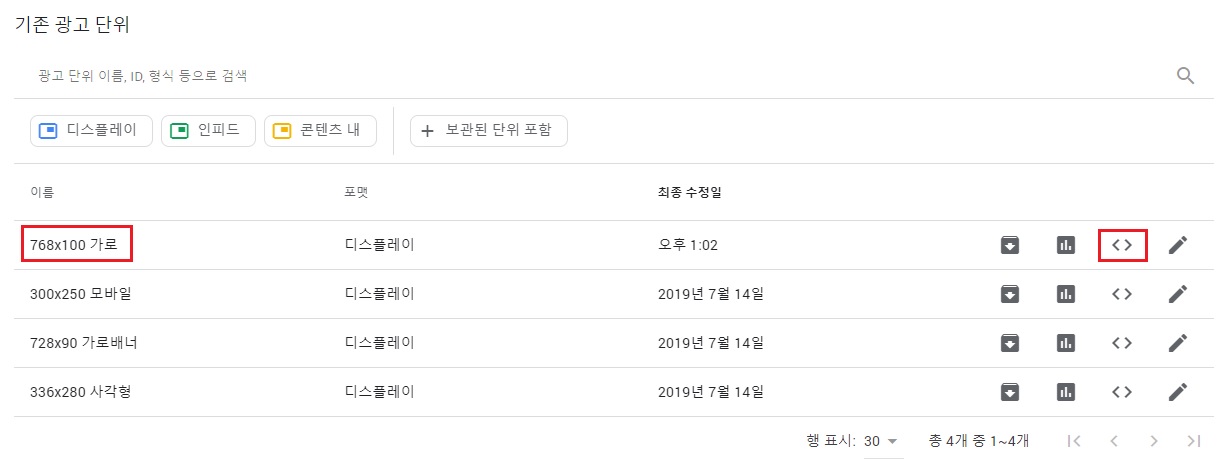
구글 애드센스 - 광고 - 광고 단위로 들어가자

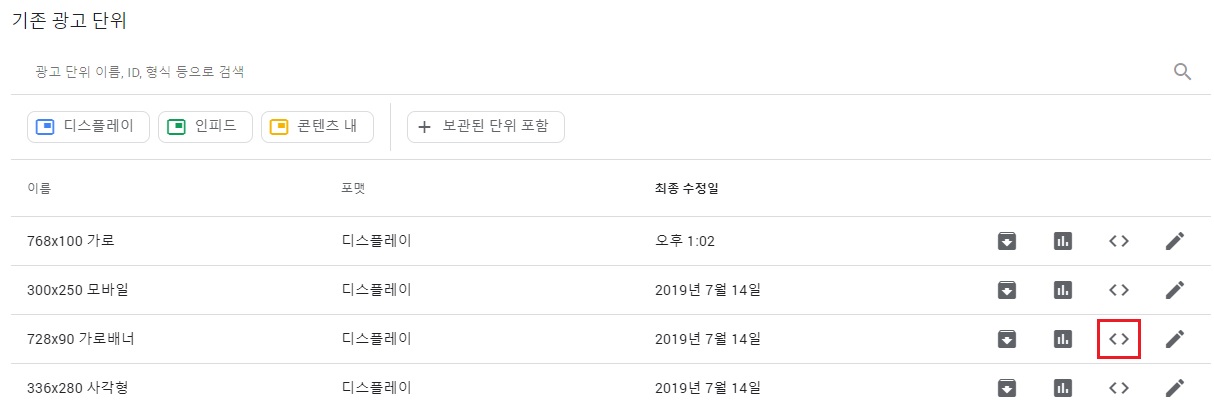
아마 플러그인을 통해 구글애드센스로
광고를 넣었던 블로거라면 이전에 만든 단위들이 저장되어
< > 버튼을 누르면 바로 태그를 가져올수 있을텐데
태그를 복사해보자

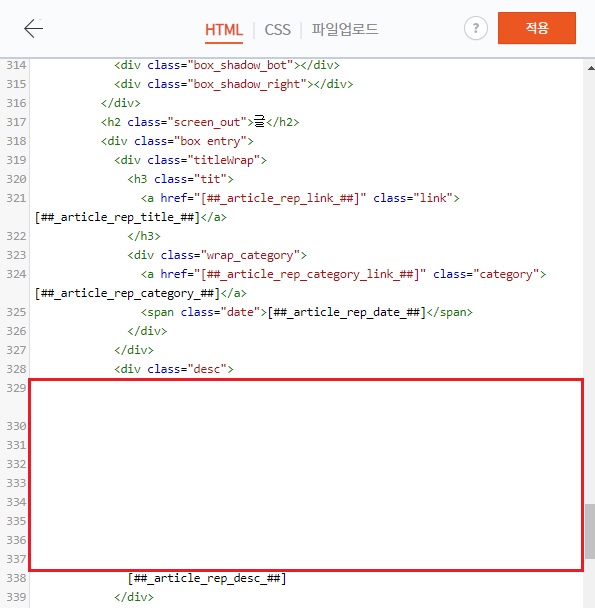
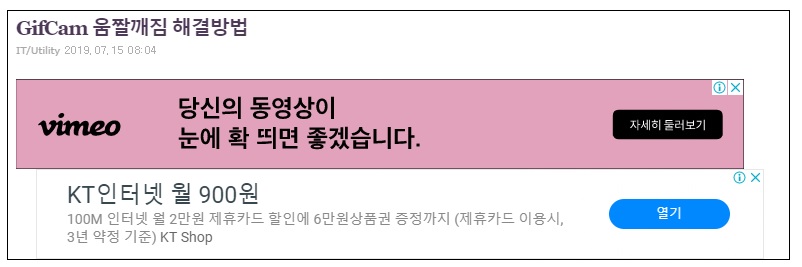
표시된 영역의 article_rep_desc 바로 위에 태그를 복사해 넣어주면

이렇게 본문 제목아래에 플러그인에서 넣어준 광고와 더불어
추가적으로 광고를 넣어줄 수 있는데 뭔가 삐뚤삐뚤 어색하다

처음 스킨편집을 할 때 본문영역의 가로폭을 768로 설정했기 때문에
나같은 경우는 768x100의 배너를 추가적으로 만들어줬다

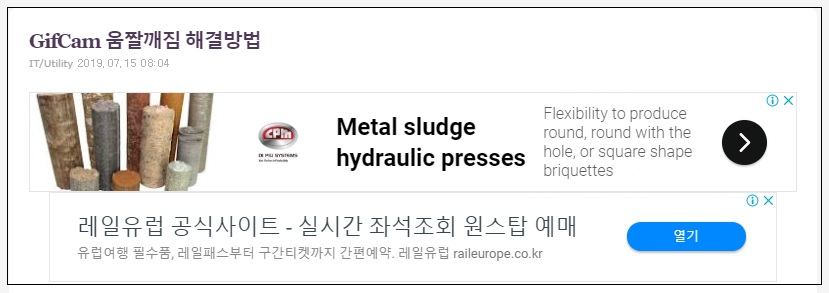
블로그의 가로폭에 맞춘 768x100 사이즈 배너를 넣으면 가운데로 잘 정렬되어
깔끔하게 배치된게 보인다

광고 단위의 다양한 태그 여러개를 마찬가지로 article_rep_desc 위에 넣어주면
본문 상단에 저런식으로 광고 도배가 가능하지만
딱봐도 저렇게 한 페이지에 5개가 넘어가는 광고가 도배되면
과유불급이라는 단어가 딱 떠오르기 마련이다
블로그 이용자가 혐오감이 들지 않을정도만 배치를 해놓는게
아무래도 블로그의 추가적인 유입이나 재방문을 위해 좋을것같다

상단에 광고를 넣었던 식으로 태그를 가져와서
article_rep_desc의 하단에 넣어준다면

본문 아래이자 댓글창 바로 위에 광고를 넣어줄 수 있다
이렇게 HTML 편집기를 이용해 광고를 배치하면
딱히 플러그인 광고까지 덕지덕지 붙여놓을 필요가 없기 때문에
플러그인을 통해 배치한 광고가 필요없어지면
플러그인의 구글 애드센스(PC)로 들어가
해제버튼을 눌러주면 된다
'IT > How to AdSense' 카테고리의 다른 글
| 애드센스 광고배치 (3) : 티스토리 글 목록에 광고 넣는 방법 (0) | 2019.07.16 |
|---|---|
| 애드센스 광고배치 (2) : 티스토리 사이드 바에 광고 넣는 방법 (1) | 2019.07.16 |
| 티스토리에 애드센스를 적용해보자 (0) | 2019.07.14 |
| 신생아 블로그 애드센스 통과되다 (0) | 2019.07.13 |
| 구글 애드센스를 신청해보자 (0) | 2019.07.13 |
댓글