
파비콘이 뭐냐면
이렇게 크롬탭에서 네이버나 구글 애널리틱스 옆의
아이덴티티 마크같은 조그마한 문양이다
사소한것 같지만 내 블로그를 차별화 시키고 싶다면
탭에서 보이는 파비콘을 T에서 나만의 문양으로 바꿔보자
대충 내 블로그 네이밍을 stylemile로 했는데
솔직히 아무 의미도 없는 그냥 영단어의 나열이라
구글에 stylemile 검색해 보니까
러시아 의류브랜드가 뜨더라

이왕 파비콘을 만들거면 자기블로그의 이미지를
부각시킬수 있는 사진이면 더 좋을것 같고
어쨌든 연관은 있어야 하니까
Stylemile의 앞글자 S이미지를 검색해서
이런 이미지를 찾아내긴 했다
사진을 찾아냈다면 이미지를 ico파일로 변환해주는 사이트를 이용해야 한다
ConvertIcon!
converticon.com
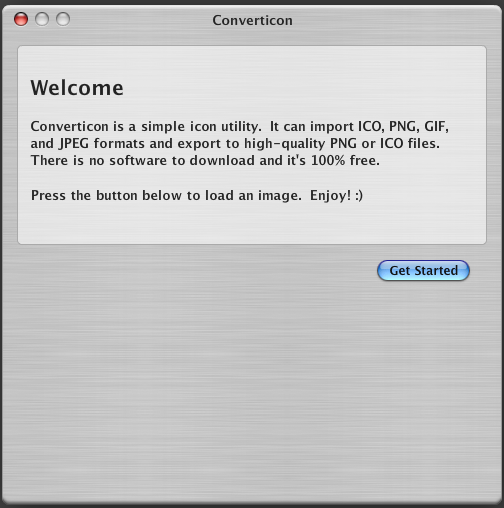
링크를 타고 들어가면

이런 화면이 뜨는데 Get Started를 눌러주자

Browse를 클릭하면 이미지가 불러와지고
이미지가 잘 뜨는게 보이면 Export를 눌러주자

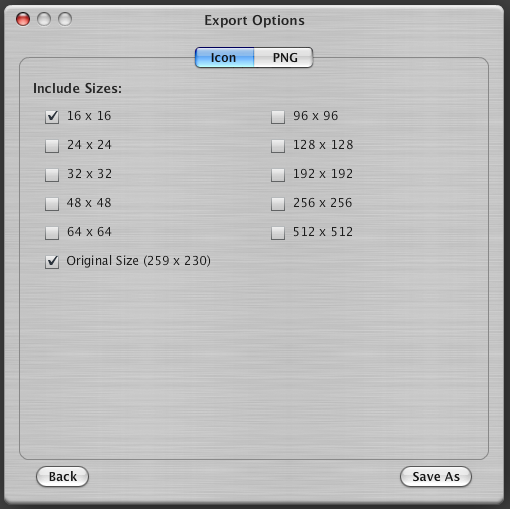
16x16에 체크를 해주고
용량이 적당하다면 Original Size로 해도 무방하지만
파비콘은 100kb 이하만 되기 때문에
용량이 크다고 하면 그보다 작은 사이즈를 선택해줘야 한다
사진을 그림판에서 조절해주는것도 방법이다

ico파일을 저장했으면
블로그 관리자의 왼쪽하단 블로그탭으로 들어가

파비콘을 불러와서 변경사항을 저장하면

탭메뉴에서 내 블로그 옆에
파비콘이 잘 떠있는 것을 확인할수 있다!

참고로 플러그인에 이런 옵션이 있는데
활성화를 시키면 댓글을 달 때
이름옆에 파비콘 이미지를 띄우는 것도 가능하다
'IT > How to Tistory' 카테고리의 다른 글
| 티스토리 스킨편집 (5) : 스킨편집 이후 본문을 정중앙에 맞추기 (0) | 2019.08.16 |
|---|---|
| 구글 애널리틱스에서 인구통계 보는 방법 (2) | 2019.07.25 |
| 구글 애널리틱스 본인 아이피 제외하는 법 (0) | 2019.07.18 |
| 구글 서치콘솔에 사이트맵 등록하는법 (0) | 2019.07.17 |
| 티스토리 스킨편집 (4) : 하단메뉴 중심맞추기 (0) | 2019.07.16 |
댓글