
사진은 내 티스토리 블로그를 24인치 모니터로 보는 화면인데
티스토리는 기본적으로 본문 가운데 정렬이 아니라
본문과 사이드바메뉴를 포함한
두개의 컨텐츠를 기준으로 가운데 정렬이기 때문에
저렇게 정 중앙에 본문이 배치가 되지않는다
본문을 정중앙에 맞추고 싶다면
간단하게 모든 화면요소들을 오른쪽으로 조금씩 이동해주면 되는데
티스토리 스킨편집의 기본상식만 있다면 매우 간단하며
몰라도 잘 따라하기만 하면 아주 쉽다

하단메뉴를 건드리지 않았다면 상관없지만
예전에 가로폭 변경 이후 하단메뉴를 본문 중앙으로 수정해 놓았다면
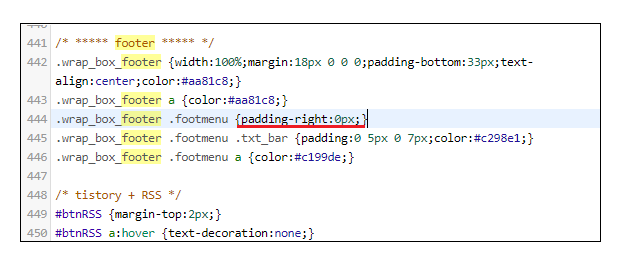
먼저 관리자 - 스킨편집 - HTML편집 - CSS 탭에 들어가
Ctrl + F를 눌러 footer를 검색해 준 후
wrap_box_footer를 0px로 맞춰주자
화면의 정중앙을 맞추기위한 기준이 되는게
바로 하단메뉴의 위치이다

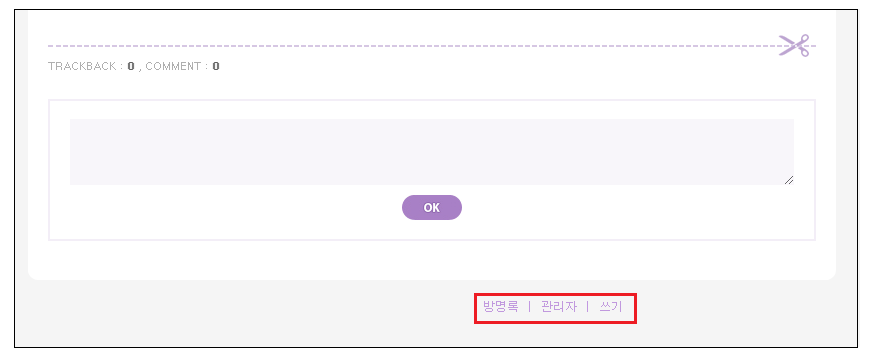
이렇게 가로폭을 넓혀놓은 본문에 비해
하단메뉴가 오른쪽으로 튀어나왔다면 성공
이제 저 변경된 하단메뉴를 중심으로
본문을 우측이동해주면 되겠다
나같은 경우는 왼쪽여백에 배너광고를 넣기위해
컨텐츠와 사이드바 여백을 건드려줬는데
만약 사이드바 여백을 건드렸다면

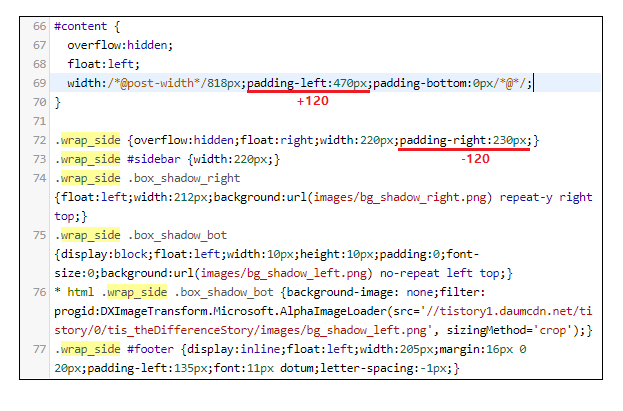
css탭에 들어가 wrap_side를 검색한 후
건드려놓았던 padding-right 항목의 픽셀확장을
조금 커팅해주면
( 나같은 경우는 350px에서 230px로 줄여줌 )

본문과 왼쪽광고를 조금 오른쪽으로 배치해 줄 수 있는 여유가 생기게 된다
만약 사이드바의 padding-right를 건드리지 않은 사람은
이 설정을 해줄 필요가 없다
여기까지 했다면 이제 본문과 광고를 오른쪽으로 옮기면 되는데

사이드바 여백을 350에서 230픽셀로 조정했다면
바로 위의 컨텐츠 padding-left를 350에서 470으로 조정해주면 된다
오른쪽의 여백이 120줄어든 만큼 왼쪽에 120의 여백을 추가해주는것
만약 사이드바와 본문(content) 여백을 기존에 건드리지 않은 사람은
+120표시 되어있는 항목에 470px대신 padding-left:120px로 새로 써주기만 하면 되겠다

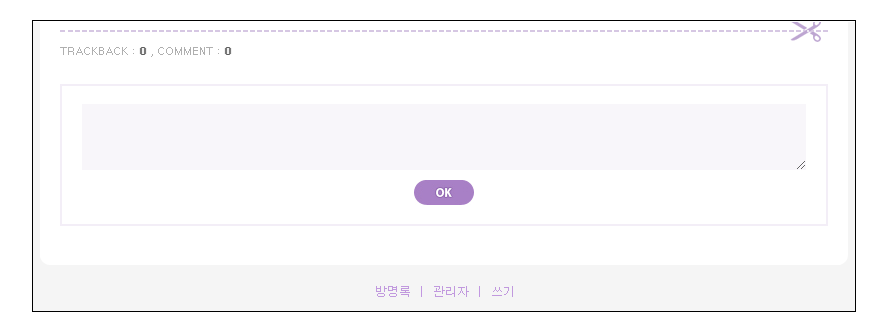
앞서 내용을 제대로 적용했다면
이렇게 사이드바와 본문박스들이 기존의 오른쪽으로 이동했을거고

글에서도 오른쪽으로 삐져나왔던
하단메뉴와 본문의 정렬이 맞게된다
완벽하게 하고싶다면 120px에서 4, 5px정도 추가해주면 될것같지만
귀찮아서 그냥 씀..

마지막으로 왼쪽여백에 광고를 배치했던 사람들은
배너광고의 위치를 조절해줘서 오른쪽으로 옮기면 되겠다

본문이 정중앙에 위치해 있고
오른쪽 사이드메뉴와 왼쪽 광고가 균형있게 잘 맞은모습
https://stylemile.tistory.com/56
티스토리 스킨 간소화
https://stylemile.tistory.com/57
티스토리 배경 바꾸기
https://stylemile.tistory.com/58
티스토리 가로폭 넓히는 법
https://stylemile.tistory.com/59
티스토리 하단메뉴조정
https://stylemile.tistory.com/128
사이드바 좌우위치 바꾸기
'IT > How to Tistory' 카테고리의 다른 글
| 티스토리 스킨편집 (6) : 사이드바 위치 변경하기 (0) | 2019.08.16 |
|---|---|
| 구글 애널리틱스에서 인구통계 보는 방법 (2) | 2019.07.25 |
| 블로그를 특별하게 해주는 파비콘을 넣는 방법 (0) | 2019.07.18 |
| 구글 애널리틱스 본인 아이피 제외하는 법 (0) | 2019.07.18 |
| 구글 서치콘솔에 사이트맵 등록하는법 (0) | 2019.07.17 |
댓글