
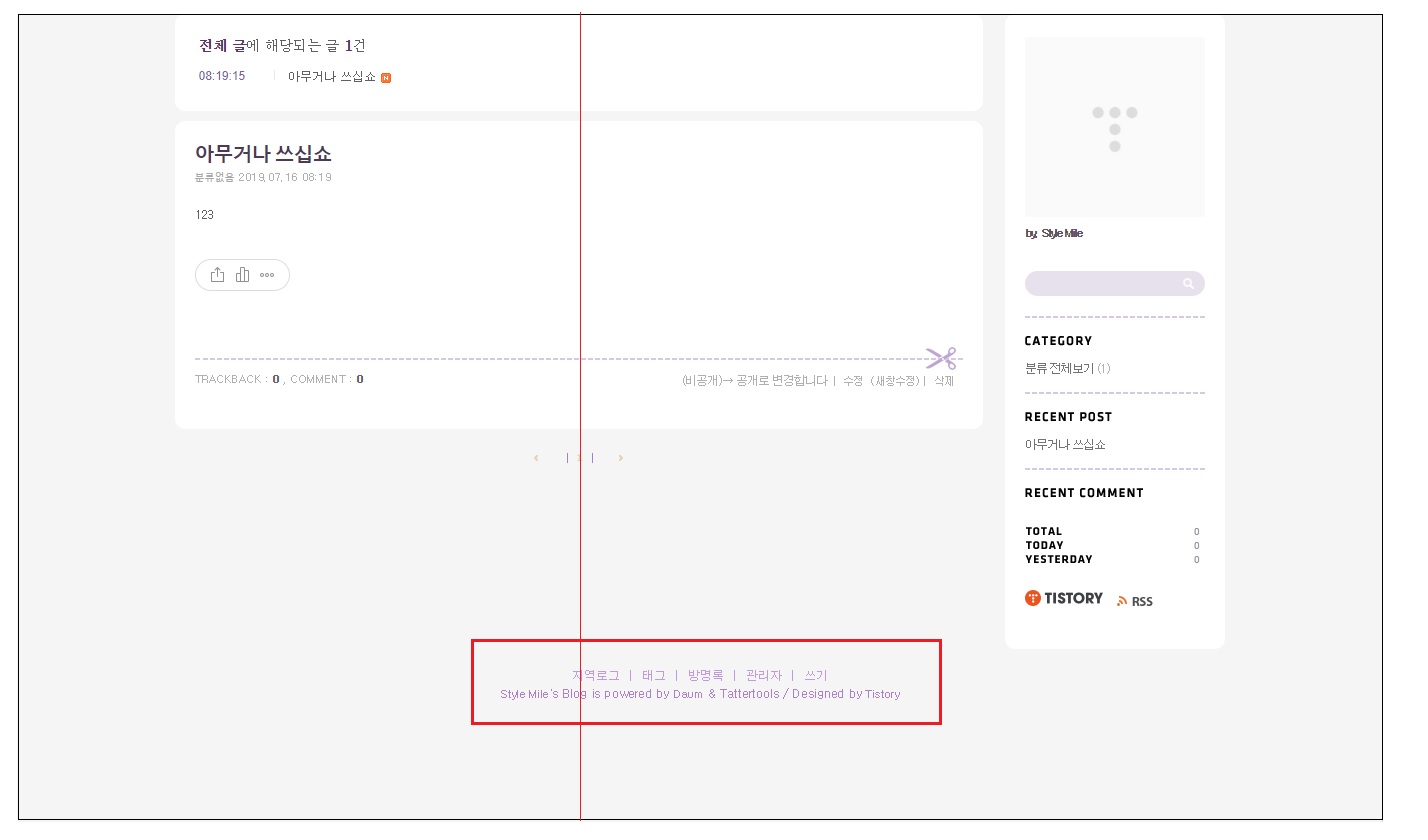
가로폭을 넓히면 자연스럽게 아래 동떨어진
하단메뉴들의 정렬이 맞지 않게 된다
중심이 맞지 않는 하단메뉴들을 정렬시켜보자

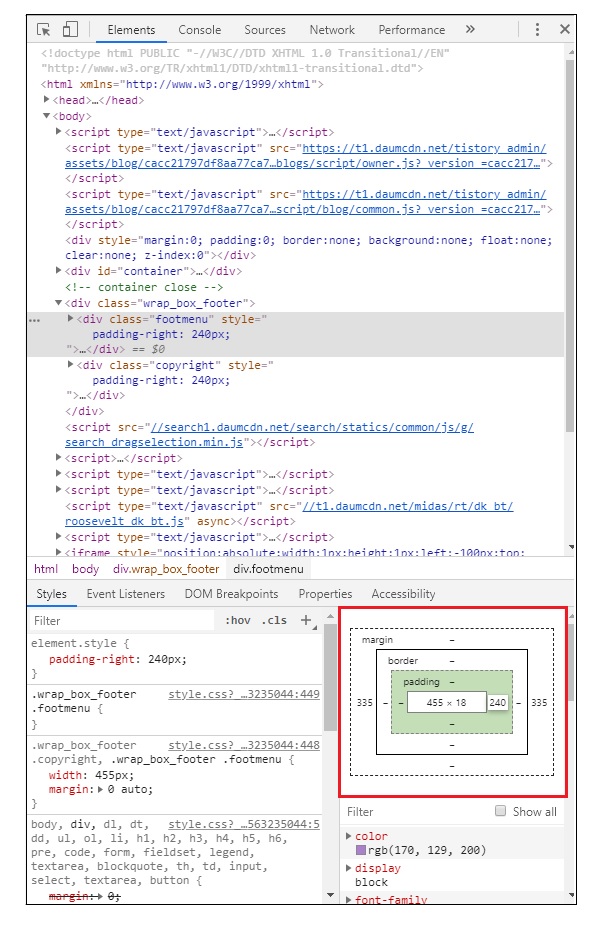
F12를 눌러 하단메뉴를 포함하는 명령어가
wrap_box_footer
인것을 확인할 수 있는데

F12탭의 wrap_box_footer
하위항목인 footmenu를 클릭하면
우측 하단과 같은 창이 뜬다
사진처럼 padding이라는
초록색 영역의 오른쪽에 240을 입력해보자

padding의 오른쪽에 240을 입력하면
오른쪽에 240px만큼의 추가여백이 생긴다는 말이다
그 말은 즉 하단메뉴들이 왼쪽으로 240만큼 밀려간다는 뜻
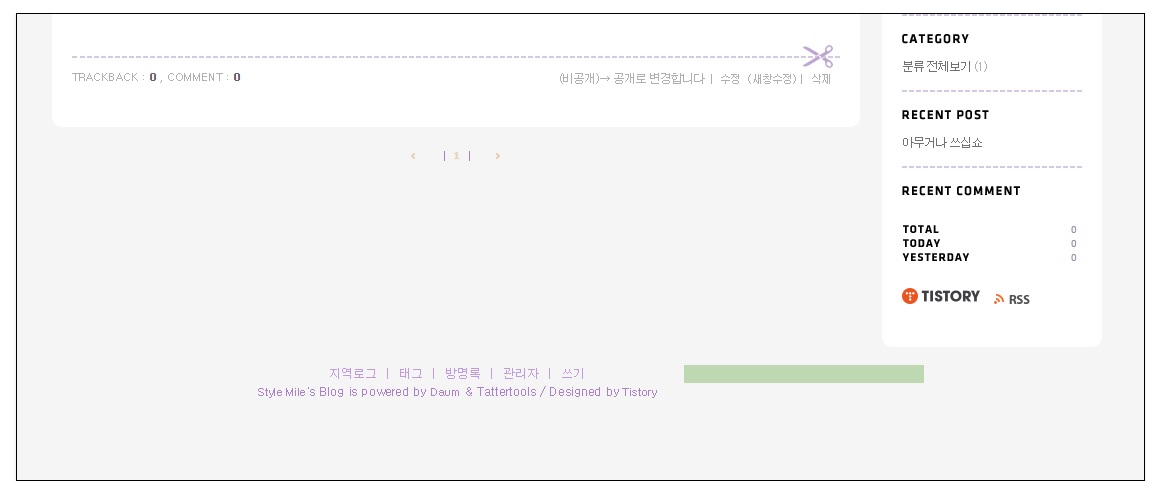
사진을 보면 가로폭을 넓힌 위쪽 본문과
어느정도 가운데 정렬이 되는걸 확인할 수 있다
누차 얘기했듯 F12는 그저 미리보기이고
실제 편집은 티스토리 편집기에 들어가서 수정해야 된다

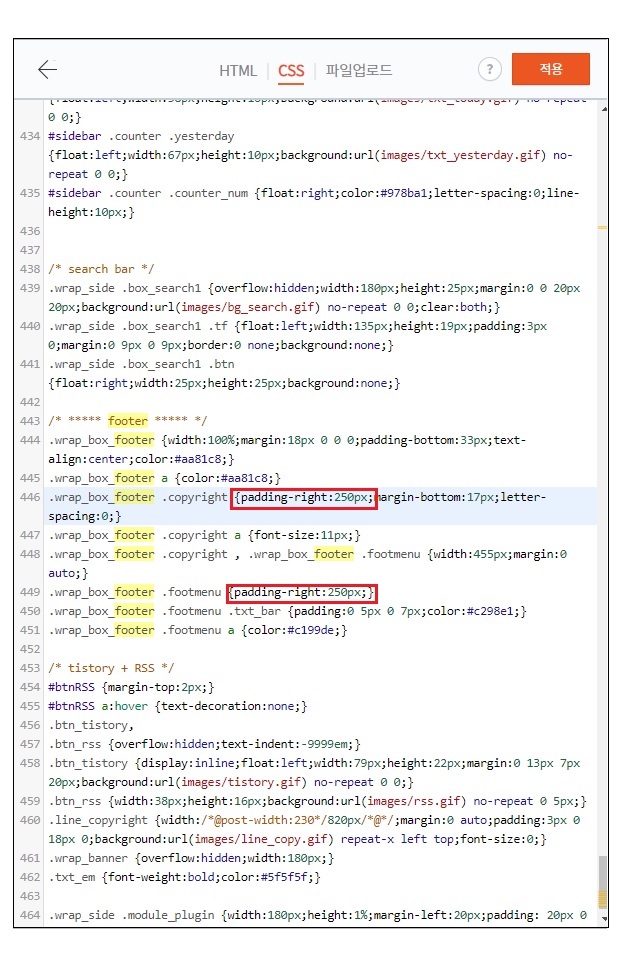
관리자 - 스킨편집 - HTML 편집 - CSS탭에 들어간 후
Ctrl + F를 눌러 wrap_box_footer 혹은 그냥 footer를 입력해
사진과 같이 copy right, foot menu 안에다가
padding-right : 250px ; 을 적어넣으면
실제 블로그화면에도 적용이 된다

하단메뉴들이 본문 페이징 아래에 정렬을 맞춘 모습
참고로 글이 많아질수록
페이징이 하단에 있으면 불편함이 이만저만이 아니다
페이징을 상단의 글목록 바로아래로 옮기는 방법은
다음 글을 참고하면 된다
티스토리 페이징기능을 상단으로 올리기
티스토리는 네이버 블로그와 다르게 글목록이 뜨더라도 다음 글 목록을 보여주는 페이지를 찾으려면 머나먼 길을 떠나야 한다.. 바로 이렇게 최하단까지 스크롤을 내려야만 다음 페이지로 넘어가서 글을 볼 수..
stylemile.tistory.com
https://stylemile.tistory.com/56
티스토리 스킨 간소화
https://stylemile.tistory.com/57
티스토리 배경 바꾸기
https://stylemile.tistory.com/58
티스토리 가로폭 넓히는 법
https://stylemile.tistory.com/127
티스토리 본문위치 조정
https://stylemile.tistory.com/128
사이드바 좌우위치 바꾸기
'IT > How to Tistory' 카테고리의 다른 글
| 구글 애널리틱스 본인 아이피 제외하는 법 (0) | 2019.07.18 |
|---|---|
| 구글 서치콘솔에 사이트맵 등록하는법 (0) | 2019.07.17 |
| 티스토리 스킨편집 (3) : 스킨 가로폭을 넓히는 법 (0) | 2019.07.16 |
| 티스토리 스킨편집 (2) : 배경 바꾸기 (0) | 2019.07.16 |
| 티스토리 스킨편집 (1) : 페이지 간소화 하기 (0) | 2019.07.15 |
댓글