
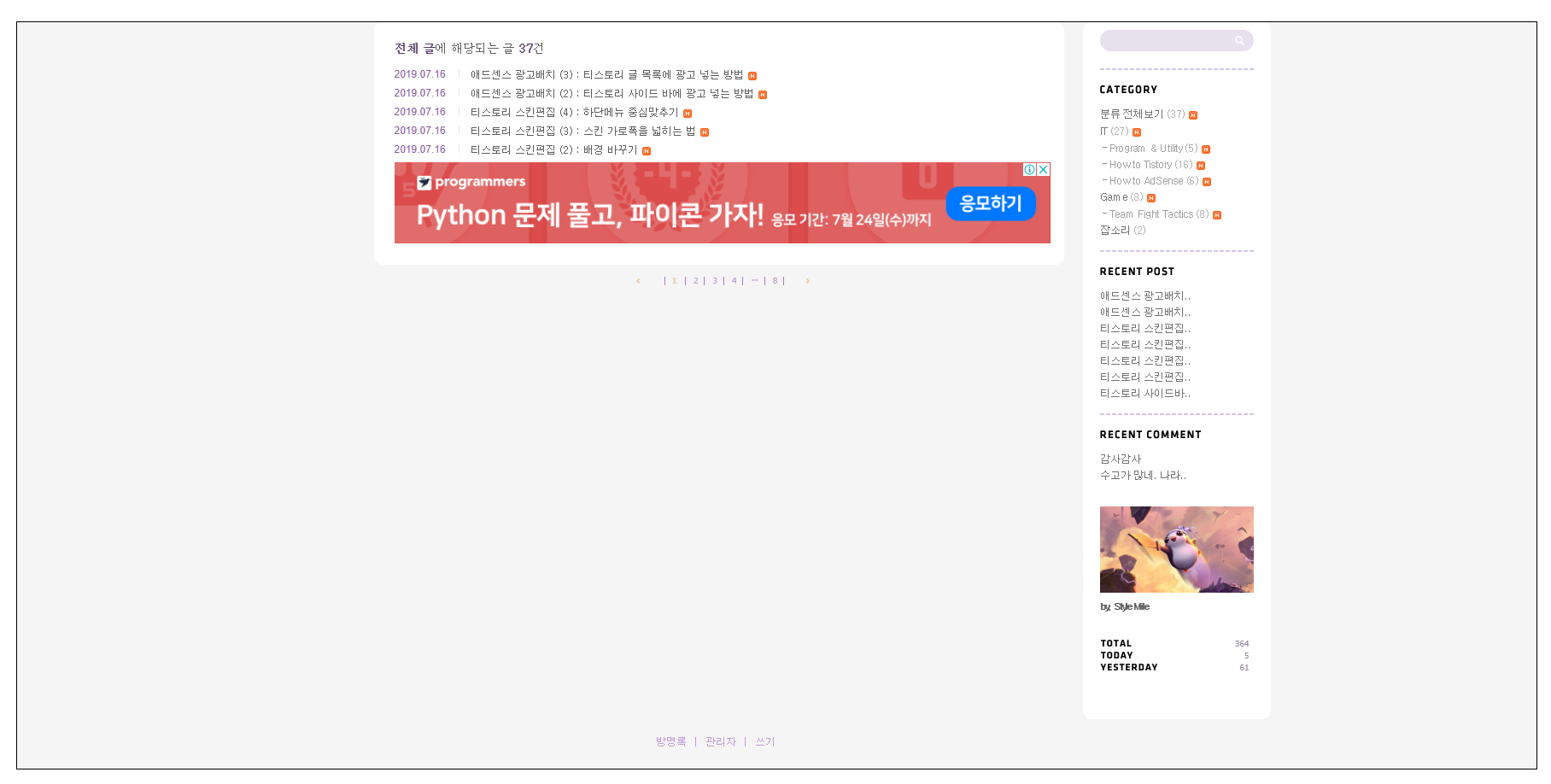
홈 화면이 아무리봐도 황무지라
화면 하단이나 여백에 광고를 넣고 싶은데
화면 하단에 HTML을 통해 광고를 넣는 간단한 방법이 있지만
본문 글을 띄웠을 때도 그 광고가 상단에 나타나기 때문에
글을 완전히 가려버리는 문제를 해결 할 수 없었다
결국 좌측 여백에 광고를 넣으려고 하는데
커뮤니티를 이용하면서 보던 300x600 세로배너가 그렇게 눈에 잘 띄더라
해서 다른 블로그를 보면서 좌측에 세로배너 넣는법을 검색해 알아봤는데
반응형 스킨에서 쓰는 방법이 내 블로그의 비반응형 스킨에는
적용이 안되서 어쩔 수 없이 시행착오를 거쳐
비반응형 블로그에 좌측여백 세로스킨 넣는법을 알아내야 했다

최종적으로 이렇게 300x600 광고를 넣으려면 어떻게 해야 하는지 알아보자

관리자 - 스킨편집 - HTML 편집 - CSS 탭
여기서 이 글을 보시는분들은 참고해야 할게
기본적으로 내 스킨의 본문 가로폭은 768px에 최적화 되어있다
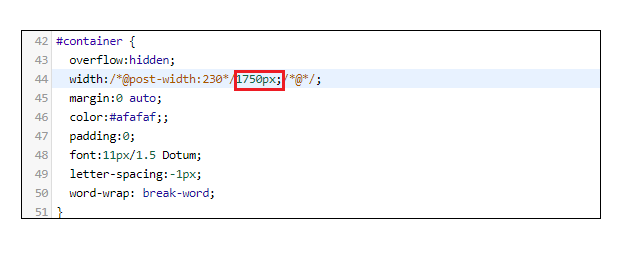
container의 width 영역은 기존에 1050px이었는데
좌측에 광고를 넣기 위해 350px정도의 여유가 필요하다
근데 1050에 350픽셀을 더하면 1400인데 왜 1750px인가요?
1400px로 하면 좌측만 밀려 블로그가 전체적으로 우측에 치우쳐져
대칭이 안맞는 현상이 발생한다
예전에도 말했듯 나는 가운데정렬성애자라
무조건 가운데 정렬을 맞춰야만 직성이 풀리기 때문에
좌측 여백이 350px 필요하다면
우측 여백도 350px이 필요한것이다
사실 굳이 가운데정렬을 안하는 사람도
블로그 본문과 메뉴가 우측에 치우쳐져있으면
매우 불편하지 않겠나

container의 가로폭을 1750px로 늘렸다면
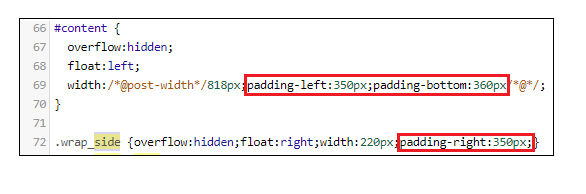
광고가 들어갈 content 영역
사진과 같이 명령어를 통해 좌측에 350px
하단에 360px정도 여유를 주고
마찬가지로 사이드메뉴도 350px을 입력해주자
저런식으로 폭을 맞추는게
따라할 수도없고 이해도 안된다 하는 사람들은
이 글을 참고하면 도움이 될 것이다
티스토리 스킨편집 (4) : 하단메뉴 중심맞추기
티스토리 스킨편집 (1) : 페이지 간소화 하기 티스토리를 처음 시작했을 때 아무런 정보도 없이 밤을 새고 머리를 쥐어뜯어가며 구글링을 통해 여러 티스토리 블로그 글들을 참고하여 지금의 스킨을 만들기까지 고..
stylemile.tistory.com

가장 중요한 부분인
광고가 들어갈 화면 좌측여백에 필요한
커스텀 명령어이다
기존의 <div id="content">라고 되어 있는 영역 옆에
사진처럼 추가적으로 , style= "position: relative" 를 넣어준다
후에
<div style="position: absolute; left:0px; top:0px;">
<광고태그가 들어갈 자리>
</div>
이 커스텀 명령어를 복사해 바로 아래에 붙여주고
구글 애드센스를 이용해 300x600짜리 고정 광고배너를 만들어 준 다음
<광고태그가 들어갈 자리>를 지우고 나면 생기는
사진에 보이는 파란네모박스자리에 복사한 태그를 넣어주고
명령어의로 left:0px; top:0px 이라고 되어있는
좌측, 상단 픽셀을 조정해 광고위치 조정만 해주면
모두 끝이 난다


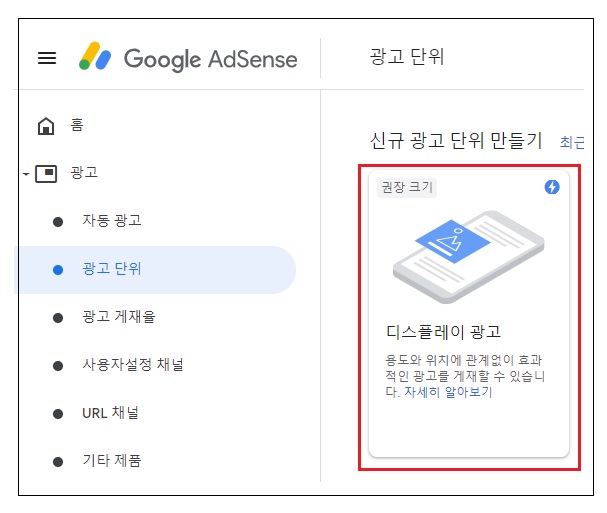
300x600 광고단위를 만들땐
사진처럼 구글 애드센스 홈의 광고 단위탭에 들어가
너비 300 높이 600으로 설정 한 후 생성해주면 태그를 받을 수 있다

content padding 영역에 배치된 좌측 배너광고는
홈 화면 뿐만 아니라
글 본문, 방명록, 위치페이지 등등 모든 블로그 스킨에 적용이 되기 때문에
글을 띄웠을때, 방명록을 띄웠을 때 잘 나오는지 확인을 해 주자
참고로 하단여백도 조절을 해 놨기 때문에
하단바가 밀려나는 현상이 있을 수 있다
티스토리 스킨편집 (4) : 하단메뉴 중심맞추기
티스토리 스킨편집 (1) : 페이지 간소화 하기 티스토리를 처음 시작했을 때 아무런 정보도 없이 밤을 새고 머리를 쥐어뜯어가며 구글링을 통해 여러 티스토리 블로그 글들을 참고하여 지금의 스킨을 만들기까지 고..
stylemile.tistory.com
마찬가지로 하단메뉴 중심 맞추는법을
잘 모르겠으면 이 글을 참고하자
'IT > How to AdSense' 카테고리의 다른 글
| 애드센스 페이지 RPM 이란 (0) | 2019.07.21 |
|---|---|
| 구글 애드센스 정책을 꼭 확인하자! (0) | 2019.07.17 |
| 애드센스 광고배치 (3) : 티스토리 글 목록에 광고 넣는 방법 (0) | 2019.07.16 |
| 애드센스 광고배치 (2) : 티스토리 사이드 바에 광고 넣는 방법 (1) | 2019.07.16 |
| 애드센스 광고배치 (1) : 티스토리에 광고를 더 많이 넣는 방법 (0) | 2019.07.15 |
댓글