티스토리를 처음 시작했을 때 아무런 정보도 없이
밤을 새고 머리를 쥐어뜯어가며 구글링을 통해
여러 티스토리 블로그 글들을 참고하여
지금의 스킨을 만들기까지 고생이 이만저만이 아니었다
블로그를 시작하기 전에
티스토리 블로그는 어려우니
네이버 블로그에서 내공을 쌓아오라는 글들을 많이 봐왔는데
그런거 필요없고 그냥 시작할래요 해서
네이버 블로그에 글 서너개정도 써보고
바로 티스토리에 뛰어든 나같은 새내기블로거는
스킨편집 등 초기작업들부터가 정말 고난의 과정이지싶다

처음 블로그를 시작하면 스킨을 만드는데
나같은 경우는 가로 550px의 네이버 블로그와 유사한
보라색 스킨을 선택했다
블로그에 저런 간판을 걸어놓는 사람들이 많은데
나는 간판의 디자인이 예뻐서 블로그를 자주온다는 사람을 듣도보도 못했다
간판의 존재이유는 없다고 봐도 무방할 것
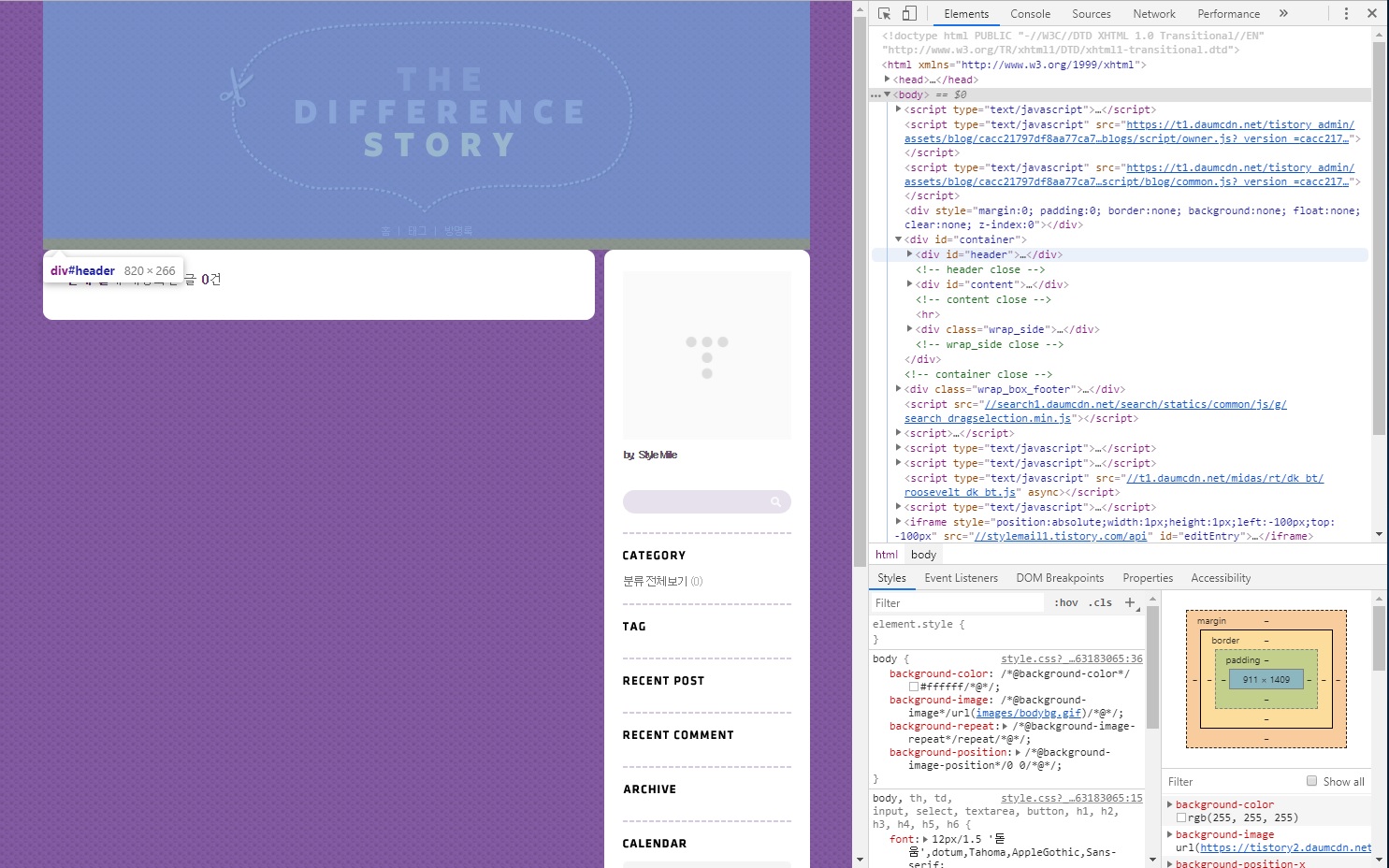
화면의 1/4을 차지하는
간판을 없애는 방법이 무엇일지 알아보도록 하자

먼저 관리자 - 스킨편집 - HTML 편집창을 띄워놓고

또 다른탭에는 블로그 홈에서 f12를 눌러준다
스킨편집자에게는 인터넷에 2개의 탭이 있어야 한다
블로그 홈에서 f12를 누른 탭과 실제로 스킨을 편집하는 탭

f12를 누른 페이지에서 body에 커서를 올려보면
저렇게 시각적으로 명령어가 관할하는 영역을 알 수 있다

body를 누르고
container를 누른 후
header에 커서를 올려보면
div id="header"라는 부분이
블로그의 간판부분을 담당하는 명령어로 보인다
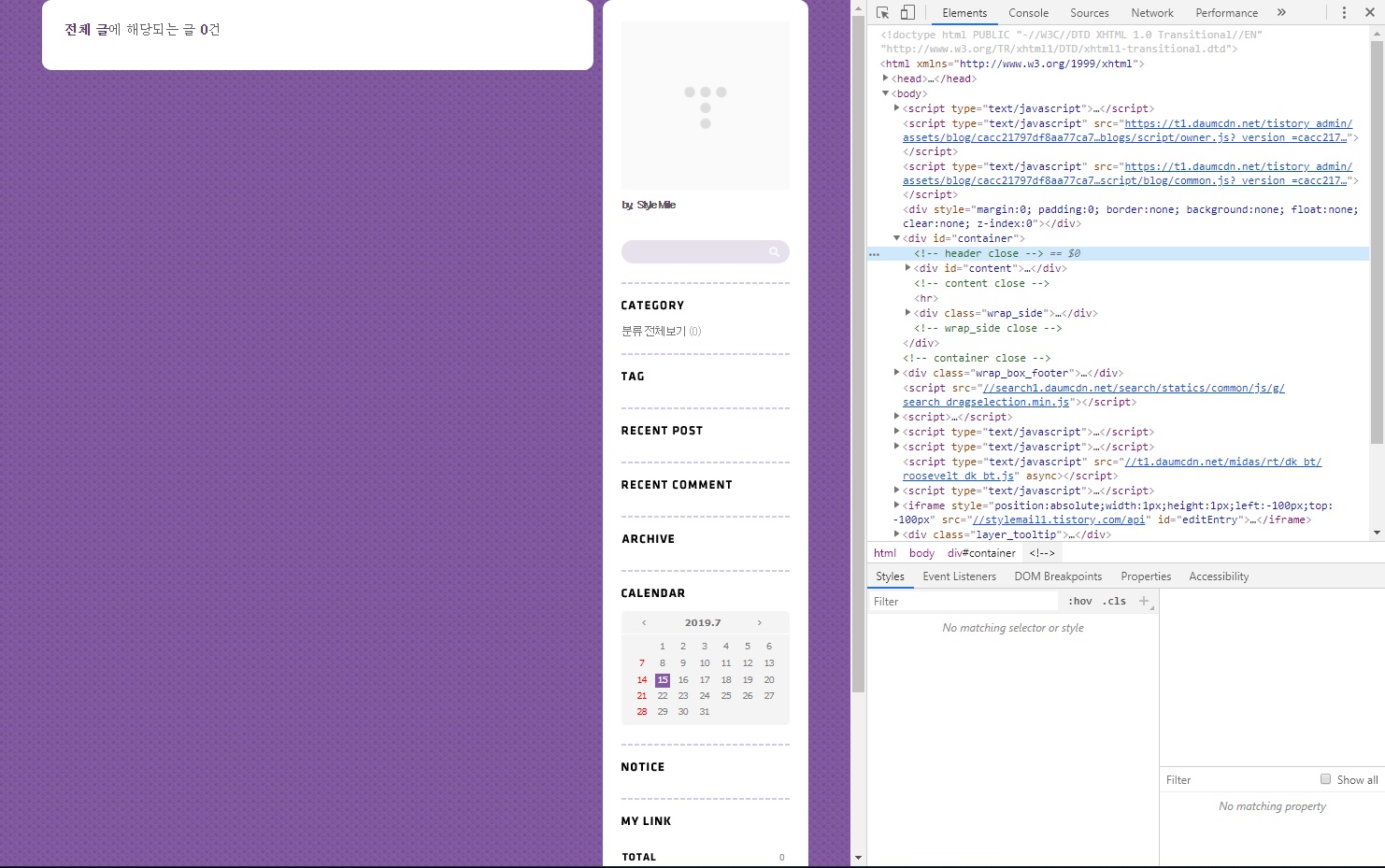
그렇다면 header에서 더 내려가지 않고
저 header를 선택한 채로 delete를 누르면

이렇게 왼쪽 화면에서 간판이 사라진것이 보이는데
바로 html의 header항목을 삭제했기 때문이다
그러나 블로그홈에서 f12로 열어놓은 html탭은
단순히 미리보기의 용도이지
실제 스킨편집은 아까 켜둔 HTML 편집탭에서
시행하여야 한다

바로 이렇게 header 이하의 항목들을 delete로 날려버리면
실제 블로그 홈에서 아까 미리보기했던대로
간판이 날아가 버리게 되는것이다
간판을 굳이 없애고 싶지 않은 사람은 그대로 놔두어도 된다
요점은 저런식으로
F12키를 이용해 스킨편집 하는 방법을
이곳저곳에 응용 할 수 있다는 것이다

윈도우 이용자라면 오른쪽 아래에 시계를 클릭해서
달력을 직관적으로 볼 수 있기때문에
난 개인적으로 티스토리에서까지
캘린더가 필요하지 않다고 생각한다
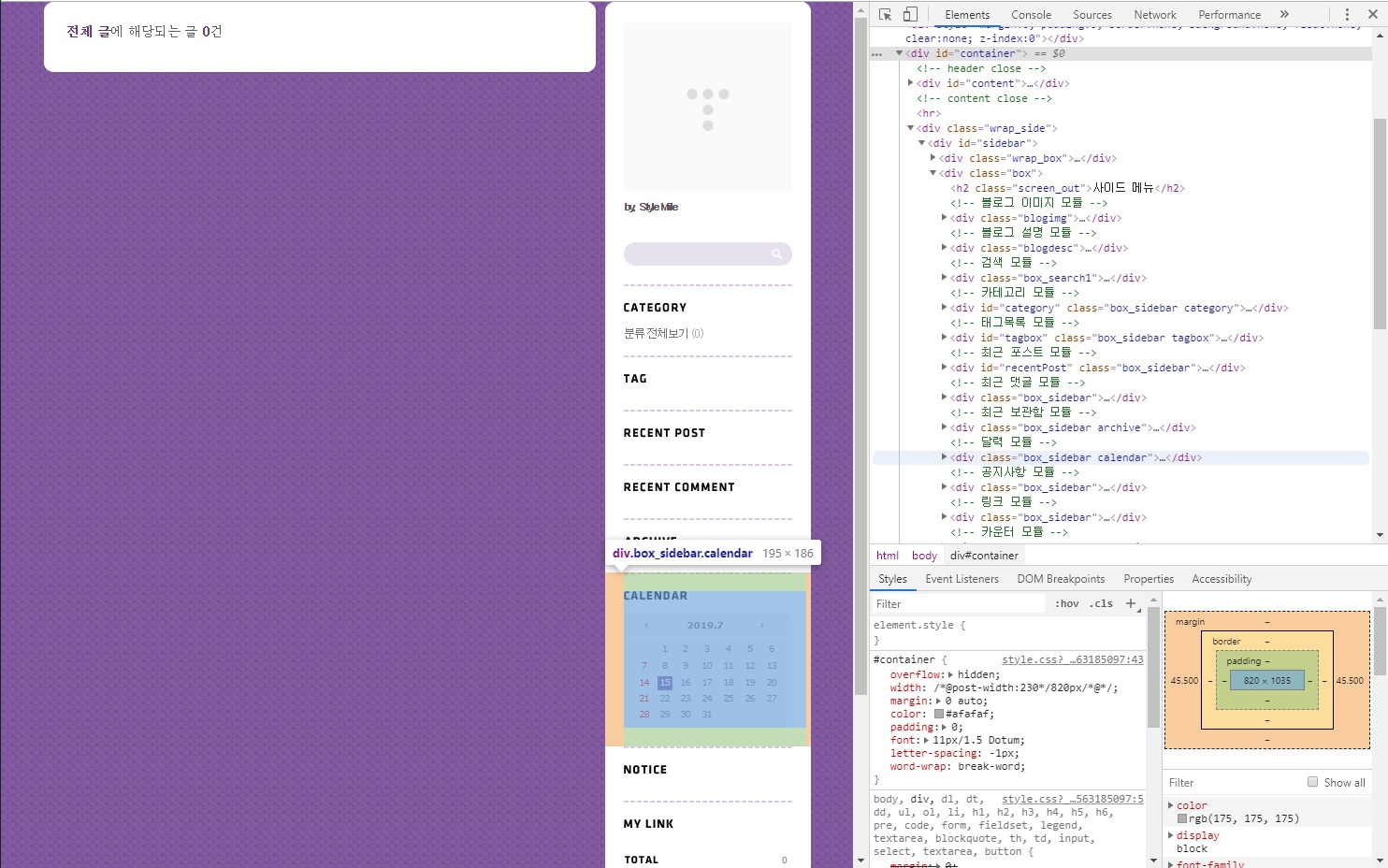
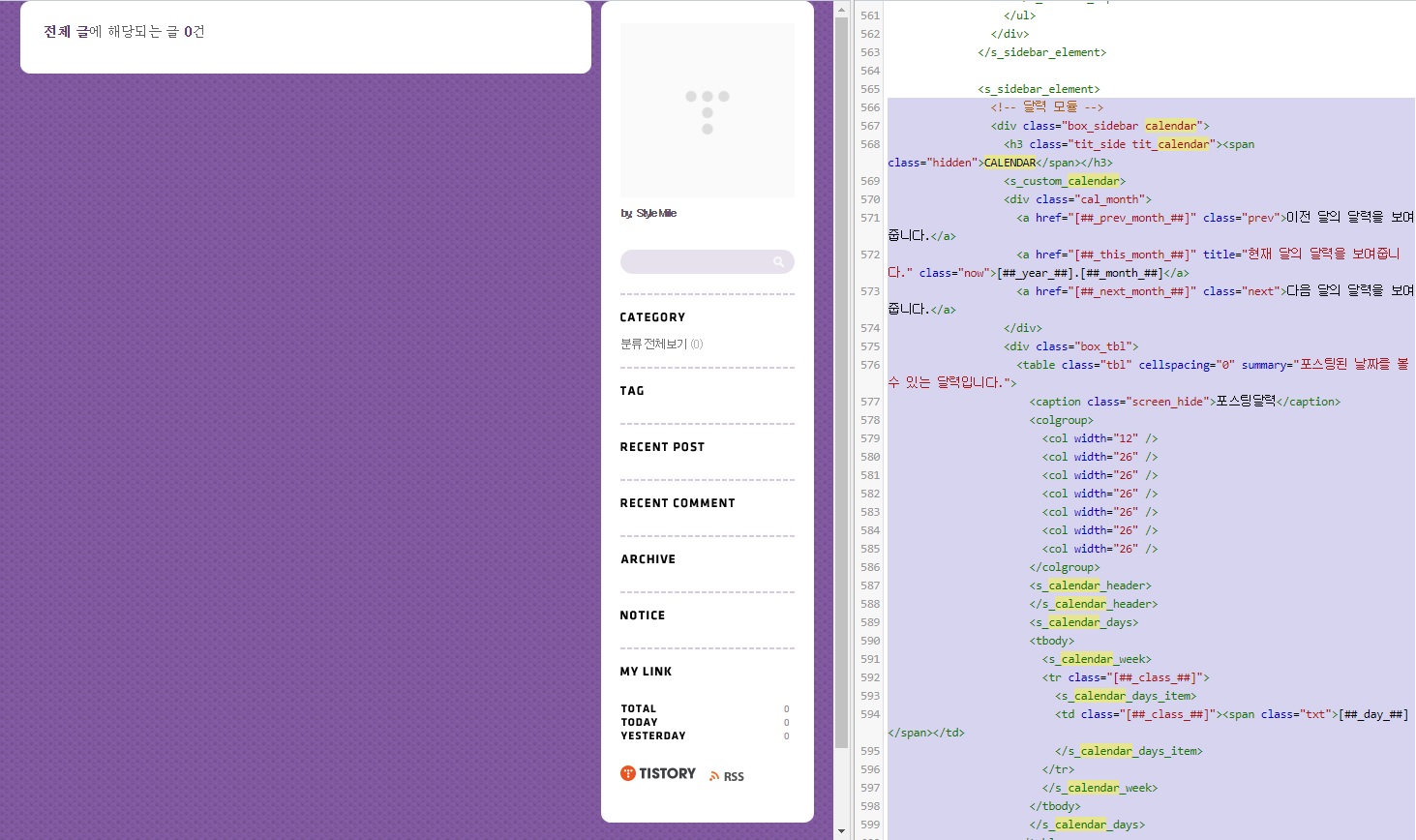
f12를 통해 사이드바 캘린더 항목이 어딨는지 위치를 알아낸 후

실제 스킨편집 탭에서 알아낸 캘린더 항목들을 전부 없애주고
새로고침을 해본 후 적용이 잘 되었으면 우측상단의 적용을 눌러면서
스킨편집을 해 나갈수 있다
참고로 HTML 편집탭에서 벗어나지 않는 한
Ctrl + Z로 삭제했던 항목들을 복구하게끔 안전장치가 되어있어서
f12에서 대충 확인했으면 HTML 편집창에서 편집을 하며
새로고침을 눌러 확인해나가는것도 좋다
https://stylemile.tistory.com/57
티스토리 배경 바꾸기
https://stylemile.tistory.com/58
티스토리 가로폭 넓히는 법
https://stylemile.tistory.com/59
티스토리 하단메뉴조정
https://stylemile.tistory.com/127
티스토리 본문위치 조정
https://stylemile.tistory.com/128
사이드바 좌우위치 바꾸기
'IT > How to Tistory' 카테고리의 다른 글
| 티스토리 스킨편집 (3) : 스킨 가로폭을 넓히는 법 (0) | 2019.07.16 |
|---|---|
| 티스토리 스킨편집 (2) : 배경 바꾸기 (0) | 2019.07.16 |
| 티스토리 사이드바 폰트크기를 키워보자 (0) | 2019.07.15 |
| 구글 애널리틱스에 서치콘솔을 연동해보자 (0) | 2019.07.13 |
| 더 나은 블로그 운영: 구글 애널리틱스 설치 (0) | 2019.07.13 |
댓글