
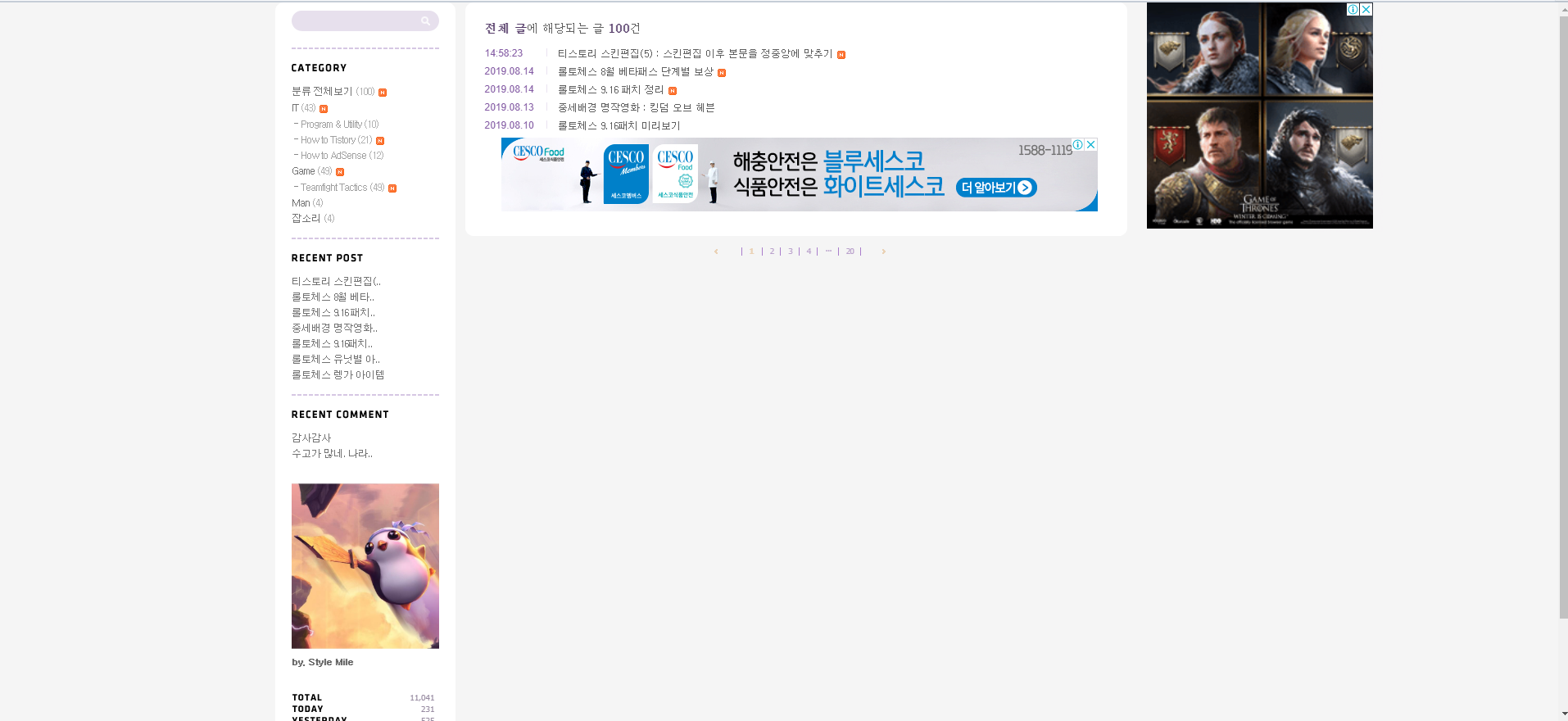
< 작은 모니터로 본 내 블로그 >
작은 창모드로 보면 오른쪽에있는 메뉴들이 안보인다!
내 스킨은 기본적으로 본문 컨텐츠가 좌측
사이드바 메뉴가 우측에 위치해 있는데
24인치 모니터 풀화면이 아니라
창모드로 최소화해놓거나
화면넓이가 작지만 모바일버전으로 보기는 애매한
10~15인치정도의 노트북으로 보면 화면이 넘어갈 때 마다
저렇게 메뉴는 다 가려버리고 광고랑 본문만 덩그러니 나와서
사이드바 메뉴를 사용하기 매우 불편해진다
이용자가 편리하게 작은화면에서도 블로그에서 왔다갔다하기 위해
또는 개인의 취향이나 블로그 디자인을 위해
사이드바 메뉴를 왼쪽으로 옮기는 방법을 알아보자

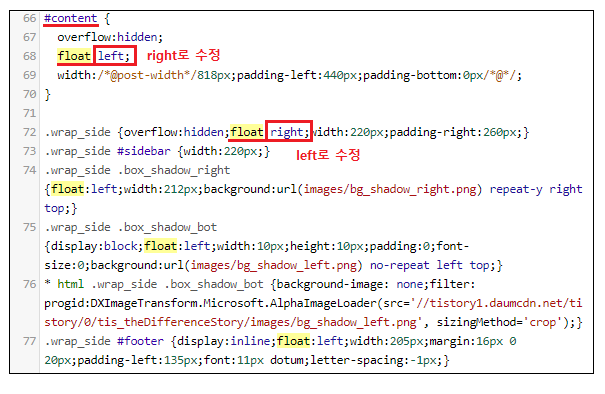
관리자 - 스킨편집 - html편집 - css탭
Ctrl + F로 float를 찾아
content의 float와 wrap_side의 float를 사진처럼 수정해준 후
새로고침을 누르면 바뀐 화면이 보이는데

여백에 광고를 넣느라 좌우여백을 스킨편집으로 건드려버려서
홈화면이 저런식으로 나와버린다

마찬가지로 여백또한 좌우를 바꿔주자

사이드바 우측여백을 좌측여백으로
본문 좌측여백을 우측여백으로 보내버린 모습
아다리가 맞아가는것 같다

여백에 광고를 넣었던 사람이라면 위치조정을 통해
광고도 본문 오른쪽으로 보내버리자

깔끔하게 화면이 조정된 모습
근데 저렇게 놔두면 작은 창모드로 했을 때
또 왼쪽여백이랑 메뉴만 덩그러니 보일 수도있다

때문에 왼쪽 여백을 0px로 수정해
아예 왼쪽공간을 없애버리고
오른쪽 본문을 700px로 수정해 없어진 왼쪽공간만큼 옮겨오자

< 작은 창모드로 보는 블로그모습 >
https://stylemile.tistory.com/56
티스토리 스킨 간소화
https://stylemile.tistory.com/57
티스토리 배경 바꾸기
https://stylemile.tistory.com/58
티스토리 가로폭 넓히는 법
https://stylemile.tistory.com/59
티스토리 하단메뉴조정
https://stylemile.tistory.com/127
티스토리 본문위치 조정
'IT > How to Tistory' 카테고리의 다른 글
| 티스토리 스킨편집 (5) : 스킨편집 이후 본문을 정중앙에 맞추기 (0) | 2019.08.16 |
|---|---|
| 구글 애널리틱스에서 인구통계 보는 방법 (2) | 2019.07.25 |
| 블로그를 특별하게 해주는 파비콘을 넣는 방법 (0) | 2019.07.18 |
| 구글 애널리틱스 본인 아이피 제외하는 법 (0) | 2019.07.18 |
| 구글 서치콘솔에 사이트맵 등록하는법 (0) | 2019.07.17 |
댓글