스킨편집을 하면서 가장 힘들었던게
가로폭을 변경시키는 파트인데
기존의 다른 블로그와 비교했을때 550px이라는 가로폭은
상당히 좁고 불편하다고 느꼈기 때문에
폭을 확장하는 작업이 필수적이었다
그러나 HTML이 익숙하지 않은 나같은 사람은
가로폭 수정작업이 정말 고역이 아닐 수가 없었는데
블로그들을 찾아봐도 이해를 못하겠더라
사실 나라도 쉽게 풀어서 설명하면 좋겠지만
과연 잘 설명이 될지 모르겠다
과정을 최대한 사진과 비교하며 본다면 도움이 될 것이다

본문과 글목록이 가로폭 변경의 핵심이기 때문에
먼저 가로폭 변경하기 전 본문 글을 아무거나 써보자
글이 아무거나 써져있다면 굳이 더 쓸 필요는 없고..

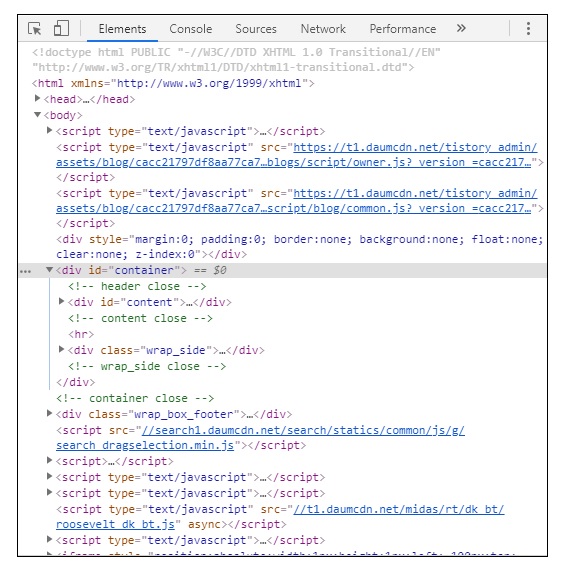
블로그홈에서 F12를 켠 후 container에 커서를 가져가면

이렇게 영역들이 표시되는데
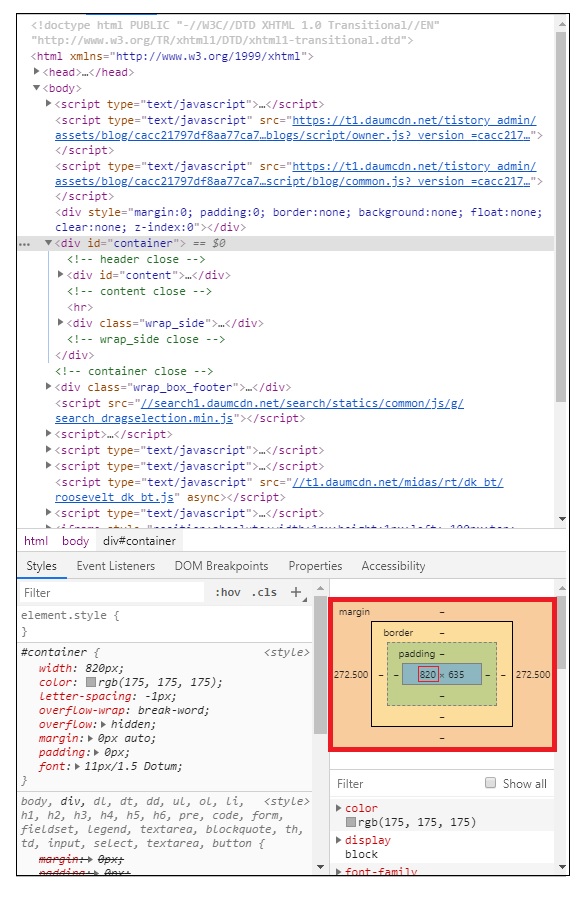
저 파란색 영역을 넓혀주는게 첫번째 단계이다

파란색 영역을 넓히기 위해
F12탭 오른쪽 하단의 820을
여유있게 넓혀주자
참고로 내 블로그는 본문 가로폭 768을 기준으로 했기 때문에
사이드바를 포함한 전체 가로폭을 1050px로 여유있게 잡아주었다

820px을 1050px로 늘려놓은 모습
사이드바와 본문사이의 공간이 넓어진걸 확인할 수 있다
그러나 F12탭에서 변경한 사항들은 적용되는것이 아닌
단순한 미리보기이기 때문에
관리자 - 스킨편집 - HTML편집 - CSS탭으로 들어가
실제 수정작업을 해 주어야 한다

Ctrl + F를 눌러 width를 검색해 주자
내려가다보면 #container 항목에
width옆의 820px가 보이는데
아까 F12탭에서 확인한 바로 그 파란색 가로폭 명령어이다
이걸 1050px로 바꿔주면 실제로 블로그홈에 적용이 된다

F12를 눌러 위에서 했던것과 마찬가지로
content에 커서를 가져다 대면 파란색으로 관할영역이 표시된다
content에 있는 모든 가로폭을
CSS에서 넓혀주는 작업을 해야 하는데
귀찮아도 잘 따라해보자

티스토리 스킨편집에 나와있는 가로사이즈 550px
이걸 잘 기억해 두자
모든 가로폭의 기준은 550px인데
어떤 항목의 가로폭은 525px, 546px 이렇게 표시되는것이 있다
내가 넓힐 가로폭의 기준은 768이니
가로폭의 기준이 550에서 768로 바뀐다는것을 머릿속에 넣어놓고
550-25, 550-4 이런식으로 마이너스 되는
525px, 546px 값을
768을 기준으로 똑같이 -25, -4 해주면서
743px, 764px 이렇게 값을 넣어주면 되는것이다
무슨말인지 모르겠으면 일단 사진을 보고 따라해보자
Ctrl + F를 눌러 width를 검색한 후
형광펜으로 표시된 width 영역에 있는 550px에 근접한 모든 값을 768 기준으로 바꿔줘야 하는 작업이다

Ctrl + F를 통해 width를 검색한 덕에
형광펜으로 width는 전부 표시가 된다
content 항목에 있는 550px에 근접한값 모두를
바꿔주면 되는데
사진과 같이 590px로 표시된값은
550에서 40이 플러스 된 값이니
계산기를 이용해 768에 40을 더하면 나오는 808px을
590px이 있던곳에 입력하면 가로폭이 넓게 변경된다

550px에 근접한 580px 발견
이건 550+30
768에 30을 더한 798을
580이 있던자리에 써 넣어
수정해주면 되겠다

550px는 스킨가로폭의 기본단위이기 때문에
550px을 발견하면
바로바로 768px로 바꿔주자
수정을 하는 중간중간
새로고침을 눌러 본문이 어떻게 변하는지 확인해 가며
수정을 할 수 있기때문에 꼭 체크하며 작업하자

width항목 중 550px에 근접한 값을
768px 기준으로 전부 바꿔놓으면
이렇게 본문 가로폭이 넓어진 걸 확인할 수 있다
https://stylemile.tistory.com/56
티스토리 스킨 간소화
https://stylemile.tistory.com/57
티스토리 배경 바꾸기
https://stylemile.tistory.com/59
티스토리 하단메뉴조정
https://stylemile.tistory.com/127
티스토리 본문위치 조정
https://stylemile.tistory.com/128
사이드바 좌우위치 바꾸기
'IT > How to Tistory' 카테고리의 다른 글
| 구글 서치콘솔에 사이트맵 등록하는법 (0) | 2019.07.17 |
|---|---|
| 티스토리 스킨편집 (4) : 하단메뉴 중심맞추기 (0) | 2019.07.16 |
| 티스토리 스킨편집 (2) : 배경 바꾸기 (0) | 2019.07.16 |
| 티스토리 스킨편집 (1) : 페이지 간소화 하기 (0) | 2019.07.15 |
| 티스토리 사이드바 폰트크기를 키워보자 (0) | 2019.07.15 |
댓글