HTML 편집을 통해 페이지에 있어도 되고 없어도 되는
간판이나 캘린더 기능을 떼어내는 방법을 알았다면
CSS 편집을 통해 배경색을 바꾸는 방법도 알아보자

편집탭이 아닌 블로그 홈에서
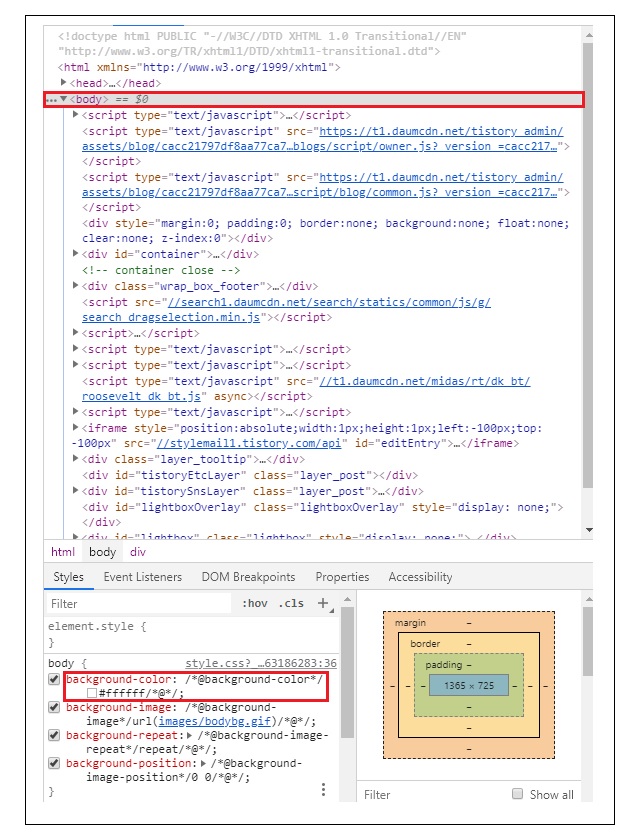
F12를 눌러 body 항목을 클릭해
왼쪽하단을 보면 background-color가
#ffffff로 되어 있는것을 알 수 있다
#ffffff는 흰색의 고유번호라고 생각하면 되는데
분명 스킨은 보라색인데 왜 흰색으로 되어있지?
왜냐면 사실 배경색은 흰색이 맞는데
사진의 #ffffff 아래항목인 background-image에 있는
bodybg.gif라는 보라색 스킨이미지가 덧씌워져있기 때문이다

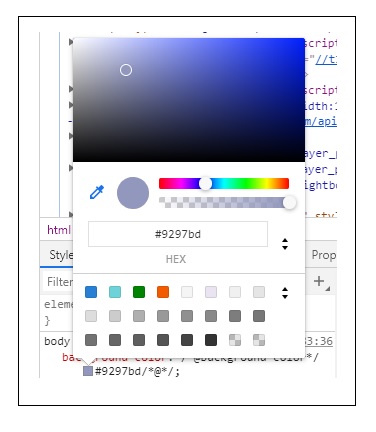
#ffffff의 네모박스를 클릭하여
이런저런 색을 클릭해보면
저렇게 흰 네모박스에 고유번호들이 나오는데
자신이 원하는 배경색을 결정한 뒤 번호를 외워두자

지금 보는 기본스킨이
바로 백그라운드 이미지인
bodybg.gif

관리자 - 스킨편집 - HTML 편집 - CSS
경로로 들어왔다면 Ctrl + F를 눌러
background-color를 검색해
body항목 이하의 백그라운드 컬러, 이미지가 있는
사진과 같은 창을 띄우자
사진에 보이는 url(images/bodybg.gif)가
보라색 배경화면의 원흉이다

사진에 보이는것처럼 url안의 항목을 제거해주고
배경색은 옅은 회색계열인 f5f5f5로 바꿔준 다음 새로고침을 눌러보면

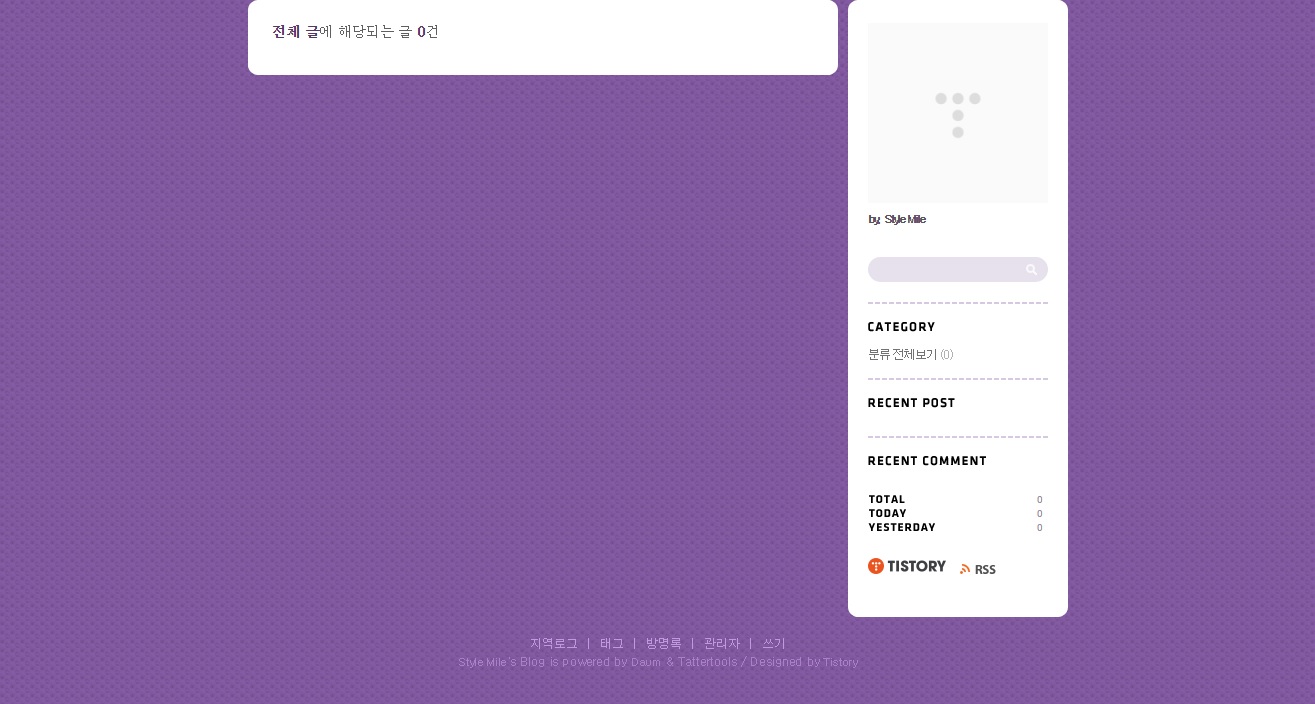
짠! 보라색 배경색이 없어지고 옅은회색의
지금 내가쓰고있는 배경색으로 변화된 것을 확인할 수 있다
배경을 단색으로 하는것 말고도
보라색 스킨이미지를 배경화면으로 했던것 처럼
또 다른 월페이퍼를 배경화면으로 쓸 수도 있는데

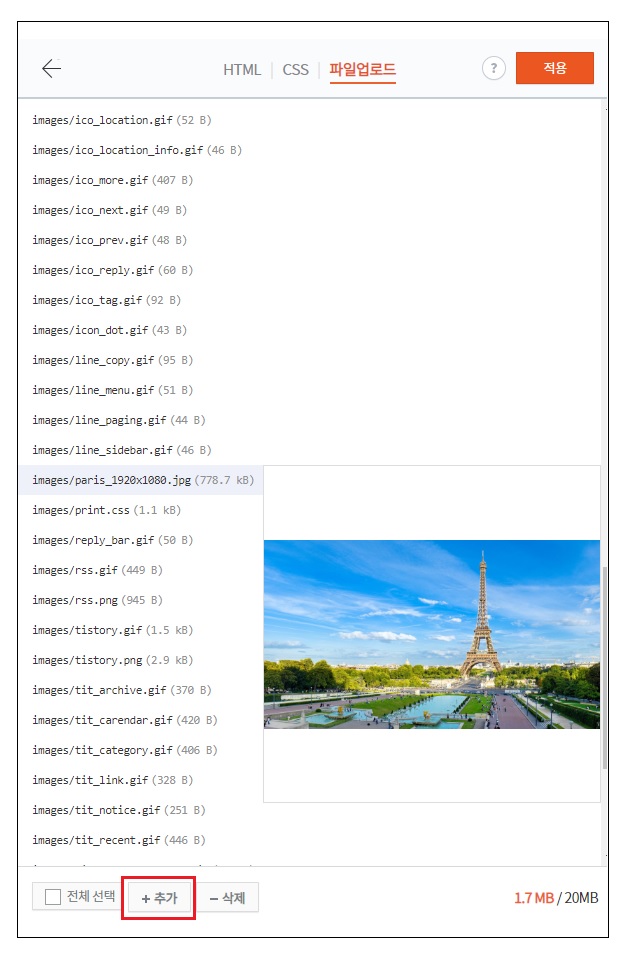
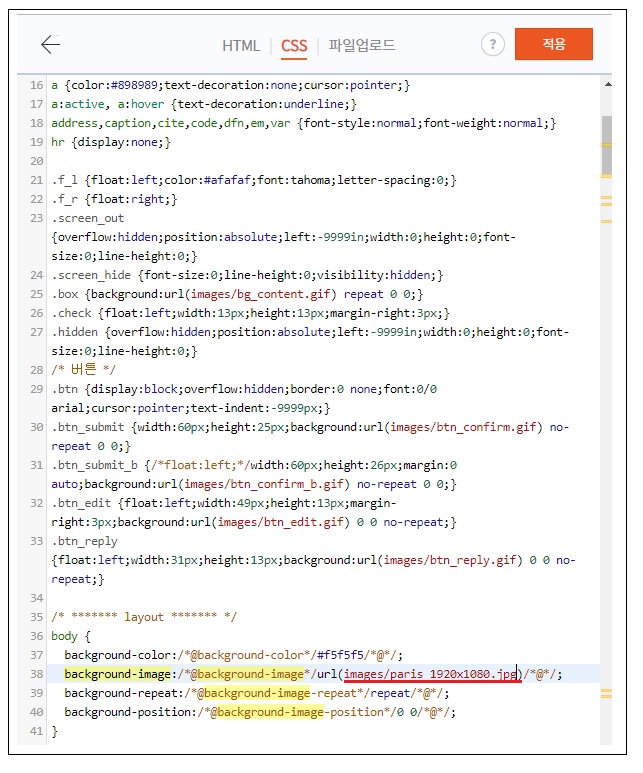
CSS옆의 파일업로드창을 연 다음
하단 +추가 버튼을 통해 월페이퍼를 넣어주고
images/paris_1920x1080.jpg
이미지 제목을 기억해두자

아까 bodybg.gif가 있던 자리에
저렇게 입력하여 넣어주면

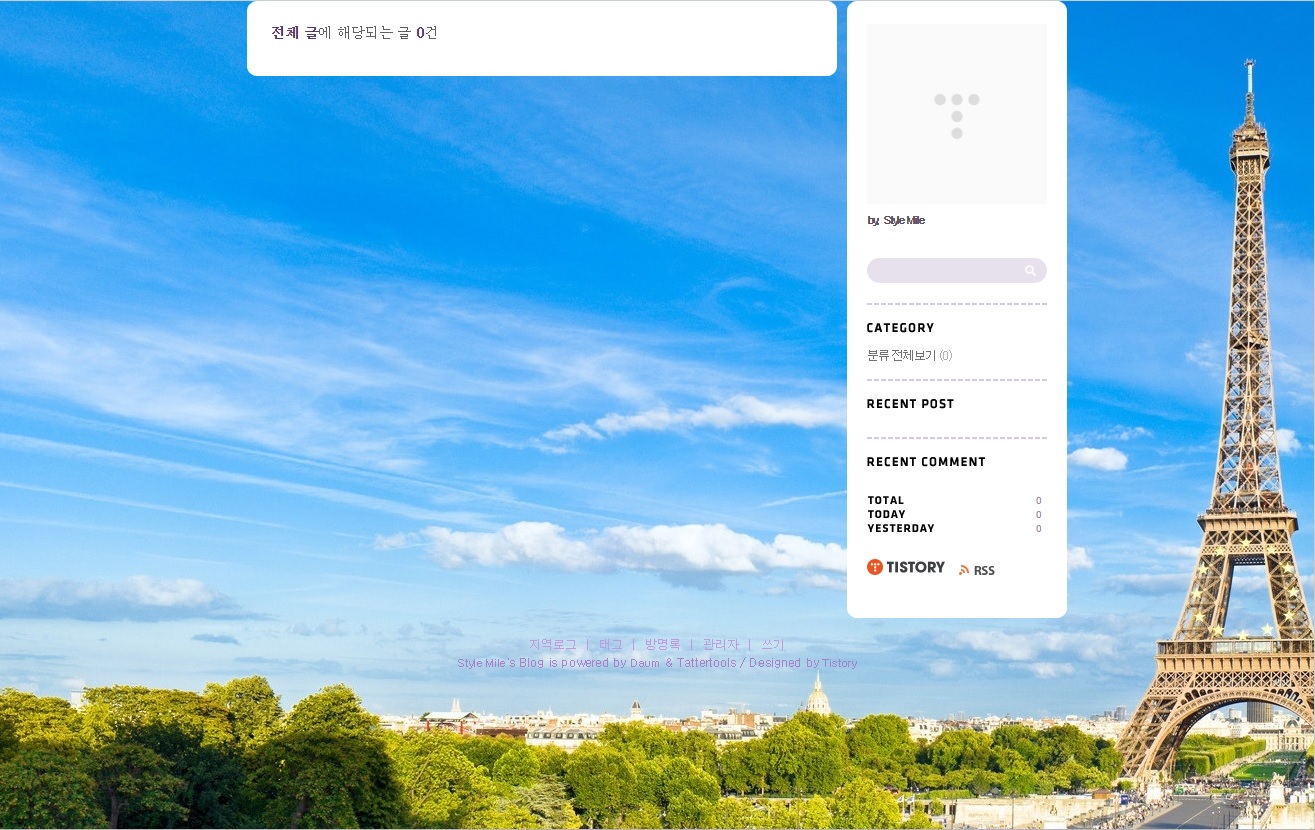
멋진 배경화면을 내 티스토리 블로그
바탕화면으로 쓸 수 있다!

또는 아주 간단한 방법으로
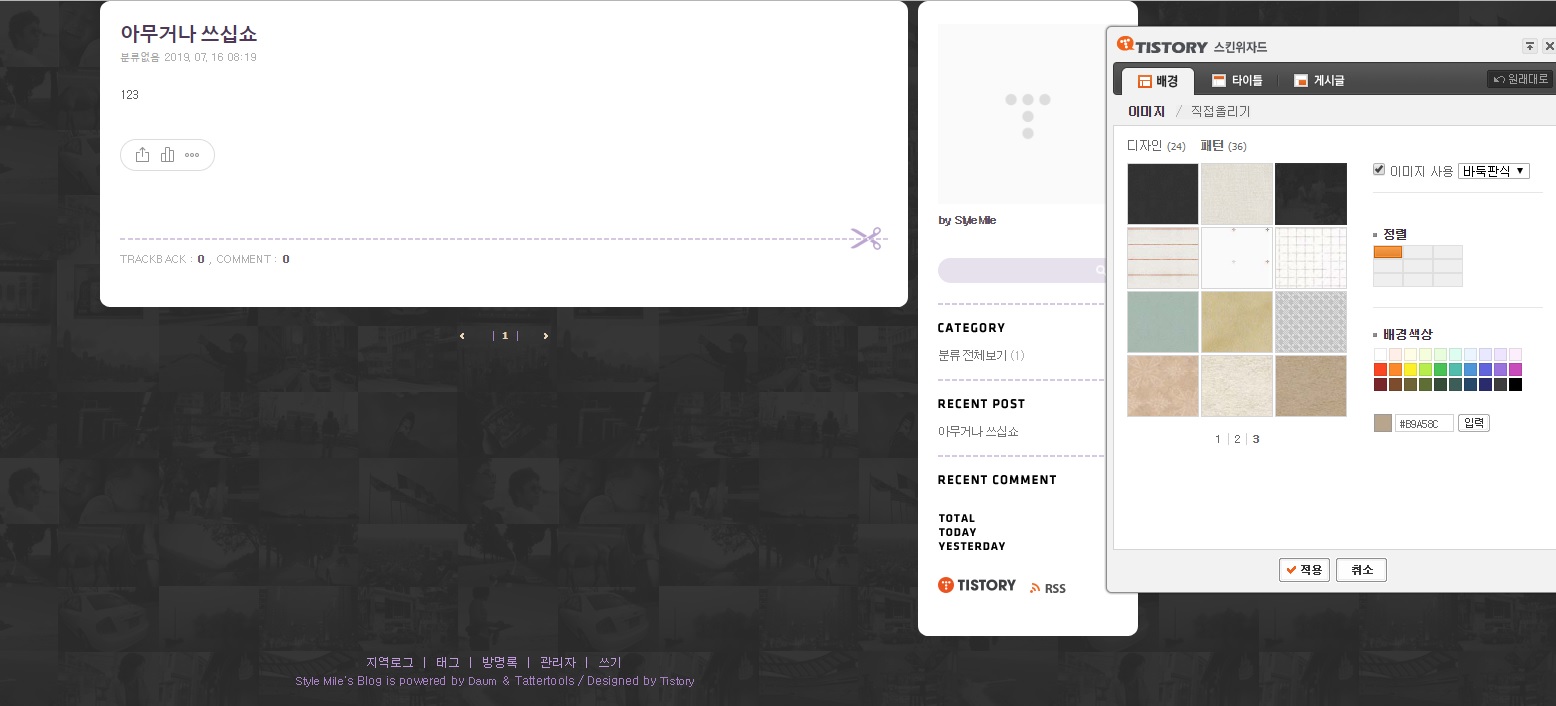
관리자 - 스킨변경 탭의 스킨 위자드를 켜서

티스토리에서 제공하는 배경이미지나
패턴을 바로 적용하는 방법도 있다
솔직히 내가 스킨편집할때는 이게 있는지도 몰랐다..
https://stylemile.tistory.com/56
티스토리 스킨 간소화
https://stylemile.tistory.com/58
티스토리 가로폭 넓히는 법
https://stylemile.tistory.com/59
티스토리 하단메뉴조정
https://stylemile.tistory.com/127
티스토리 본문위치 조정
https://stylemile.tistory.com/128
사이드바 좌우위치 바꾸기
'IT > How to Tistory' 카테고리의 다른 글
| 티스토리 스킨편집 (4) : 하단메뉴 중심맞추기 (0) | 2019.07.16 |
|---|---|
| 티스토리 스킨편집 (3) : 스킨 가로폭을 넓히는 법 (0) | 2019.07.16 |
| 티스토리 스킨편집 (1) : 페이지 간소화 하기 (0) | 2019.07.15 |
| 티스토리 사이드바 폰트크기를 키워보자 (0) | 2019.07.15 |
| 구글 애널리틱스에 서치콘솔을 연동해보자 (0) | 2019.07.13 |
댓글